La chiusura settimanale delle scuole in tutto il Nord Italia ha posto un tema urgente, la formazione a distanza. Si può, in qualche modo, ricreare la classe e farla lavorare con attività di studio, ripasso dei contenuti ed esercizi? Certo che si può. Le opportunità sono parecchie. Una di queste si chiama MEET ed è direttamente collegata a Google Suite: tale requisito è discriminatorio per chi desidera organizzare una videoconferenza, ma chi volesse partecipare (gli alunni) non esistono vincoli. In tal caso, generata la lezione, si potranno invitare gli alunni di cui abbiamo l’indirizzo e-mail o inviare loro l’indirizzo internet della lezione online (vi farò vedere tra un po’). In sostanza: l’insegnante NON iscritto a Google Suite non può utilizzare MEET per organizzare una lezione a distanza; questo non è un problema, però, per chi deve partecipare (ovvero gli alunni).
Come fruire di Meet?
Due possibilità: 1) da PC, andando al link di Meet (se dovete solo partecipare e avete l’URL, basterà cliccare su di esso e sarete direttamente trasportati in loco); 2) Su dispositivi mobili (cellulari o tablet) scaricando l’app per Android da qui e quella per IOS da qui.
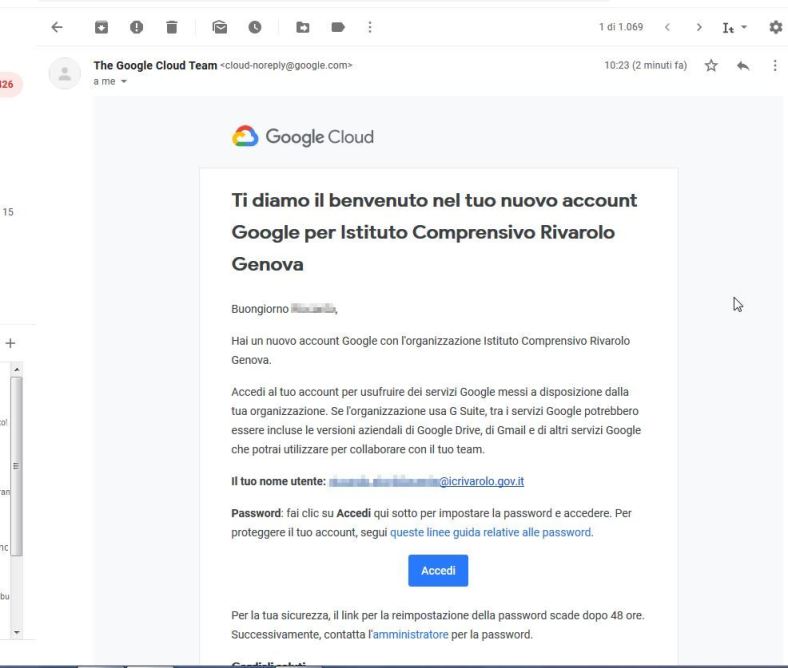
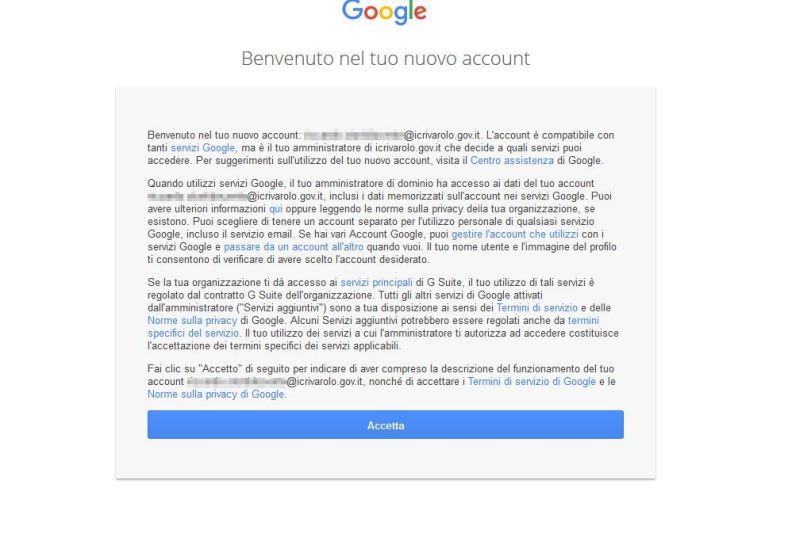
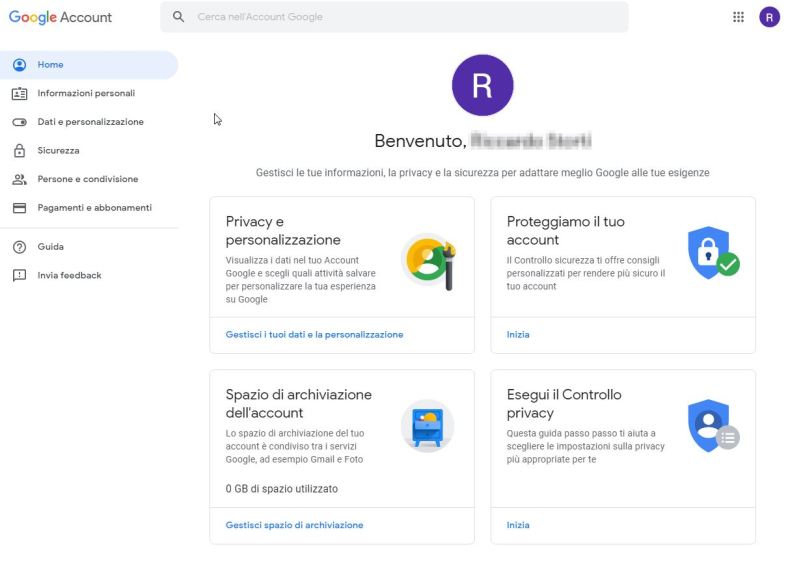
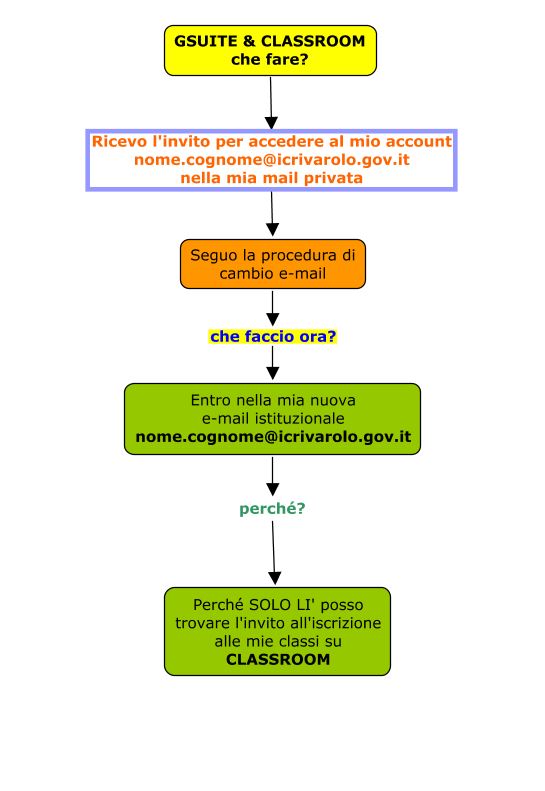
Ora, stabilito che siate insegnanti il cui istituto abbia attivato la Google Suite, ecco che fare. Ovviamente vi sarete già loggati attraverso la Home di Google con il vostro indirizzo email di istituto (ad esempio i miei colleghi si loggano con nome.cognome@icrivarolo.gov.it in quanto il dominio icrivarolo.gov.it è stato registrato all’interno della piattaforma Google).
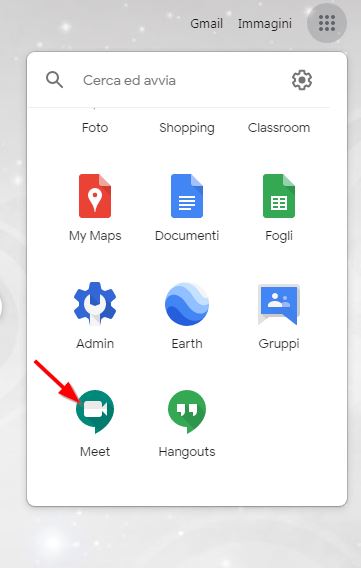
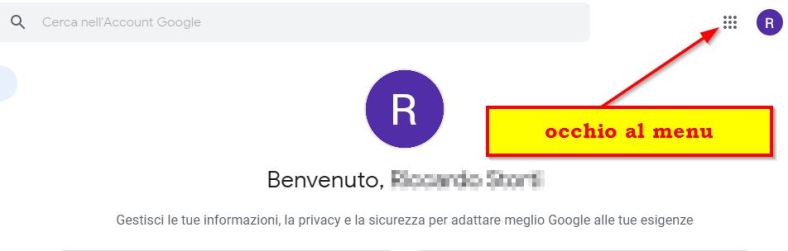
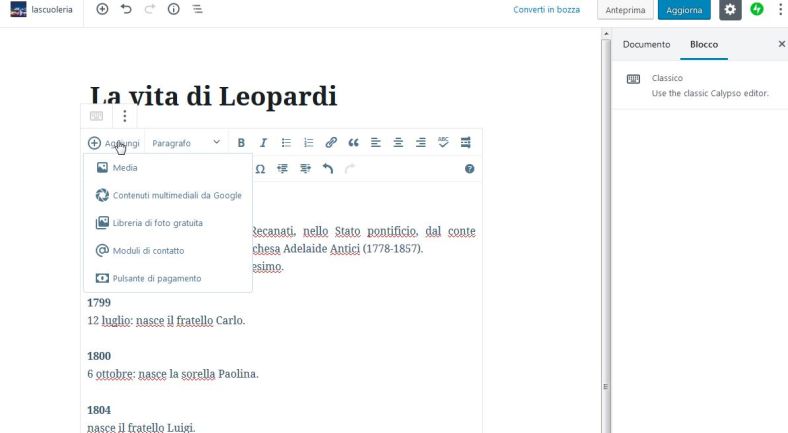
Bene. Allora diamo un’occhiata al menu in alto a destra e troveremo l’iconcina da cliccare.

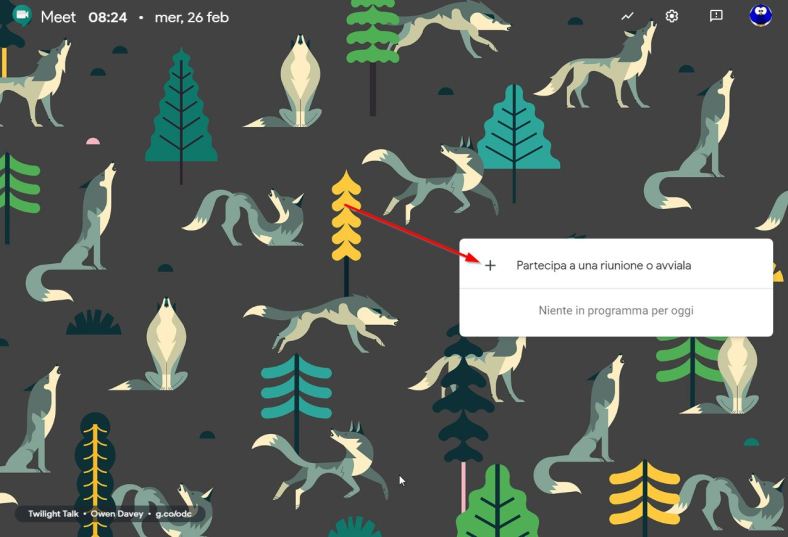
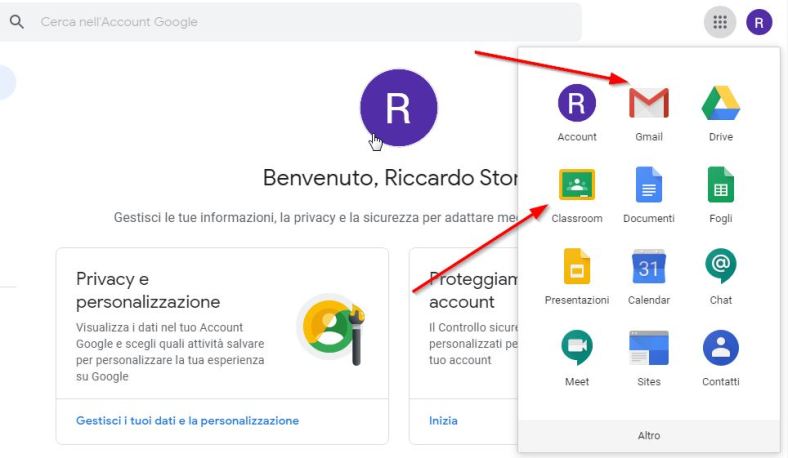
Ecco cosa si aprirà:

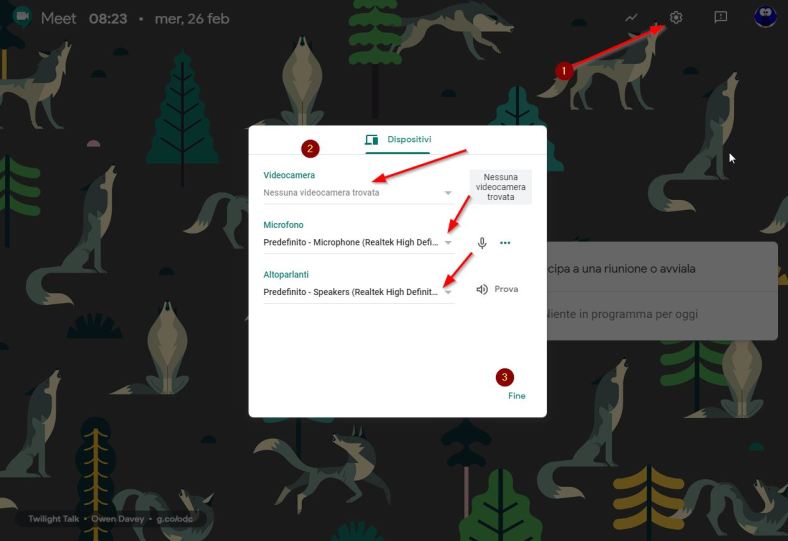
Prima di procedere, la vedete la rotellina in alto, a destra della saetta? Cliccate e controllate le vostre impostazioni hardware ovvero videocamera, microfono e uscita audio:

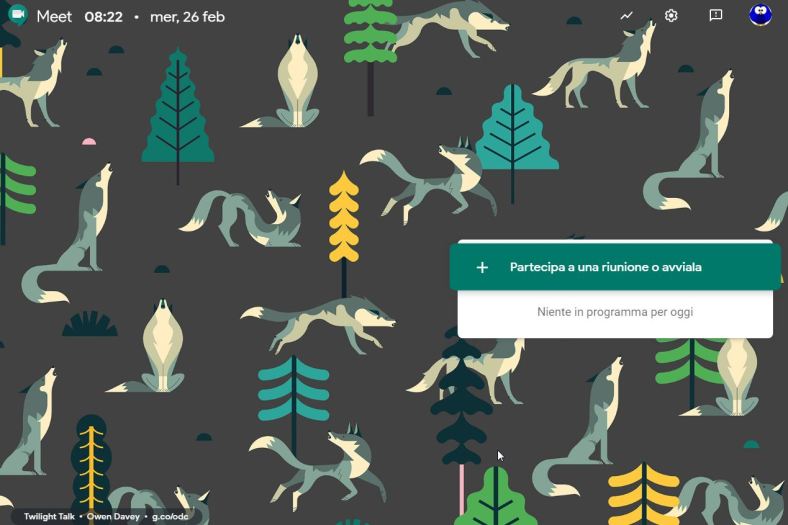
Una volta conclusa la procedura, cliccate su “Partecipa ad una riunione o avviala”:

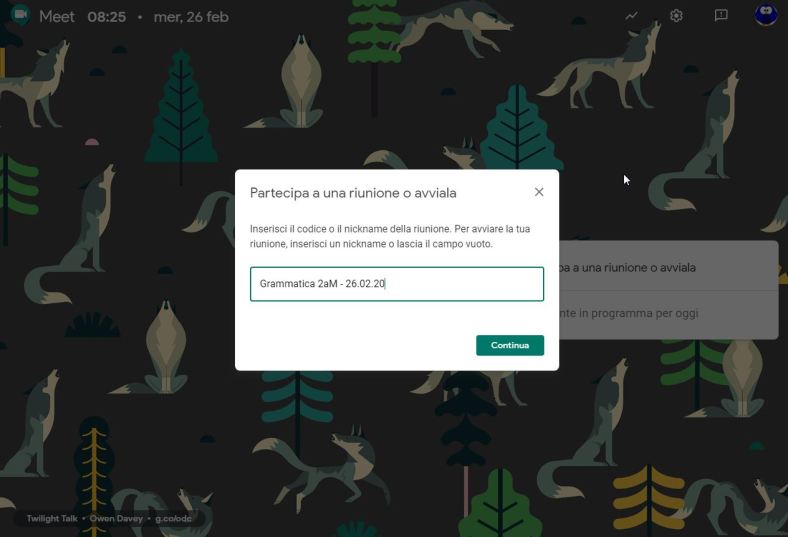
Inserite un titolo alla vostra lezione:

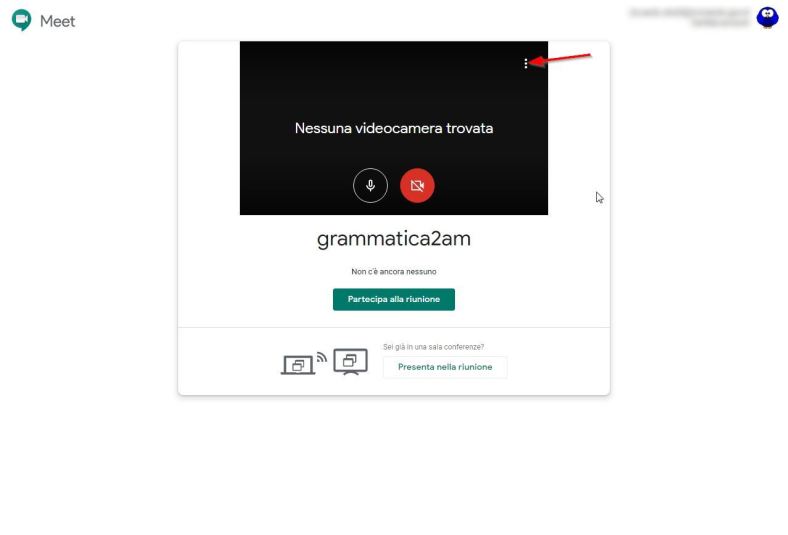
Se le vostre credenziali vi consentono di “avviare una riunione”, vi troverete di fronte a ciò:


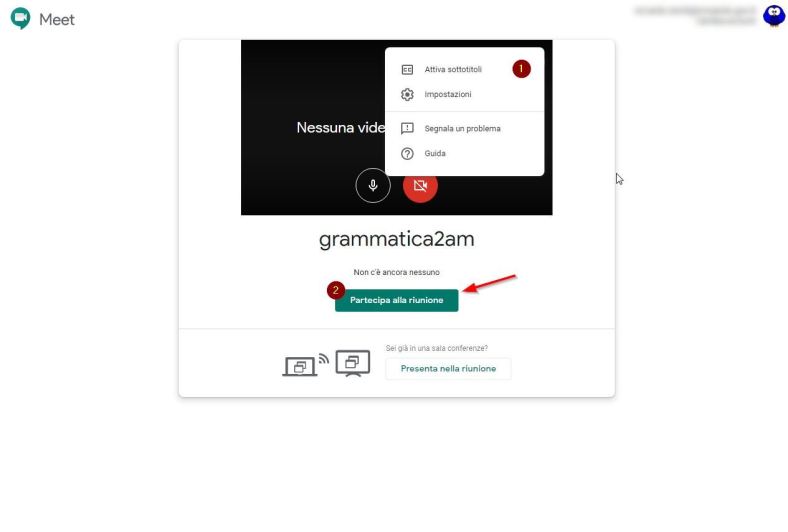
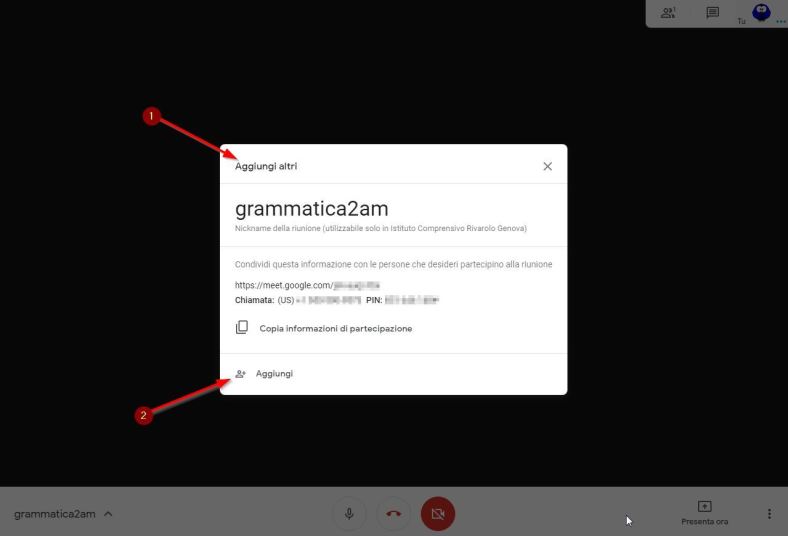
In alto destra, trovate ancora il menu delle impostazioni (nel caso vi fosse sfuggito qualcosa). Cliccando su “Partecipa alla riunione”, potete cominciare la procedura di invito e il settaggio delle impostazioni di erogazione dei contenuti:

Nel box trovate tutti i sono tutti i dati utili per reperire il link; se volete invitare gli alunni, cliccate su “Aggiungi” (il secondo):

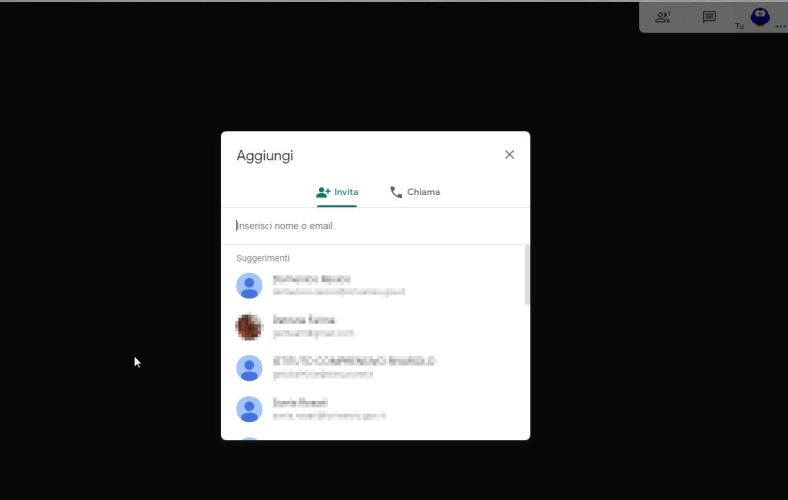
Dal menu a finestra potete aggiungere i nominativi degli alunni (indirizzo e-mail).
Un altro modo per invitare gli alunni è quello di trasmettere loro direttamente l’indirizzo della lezione che trovate nella barra di navigazione del vostro browser.

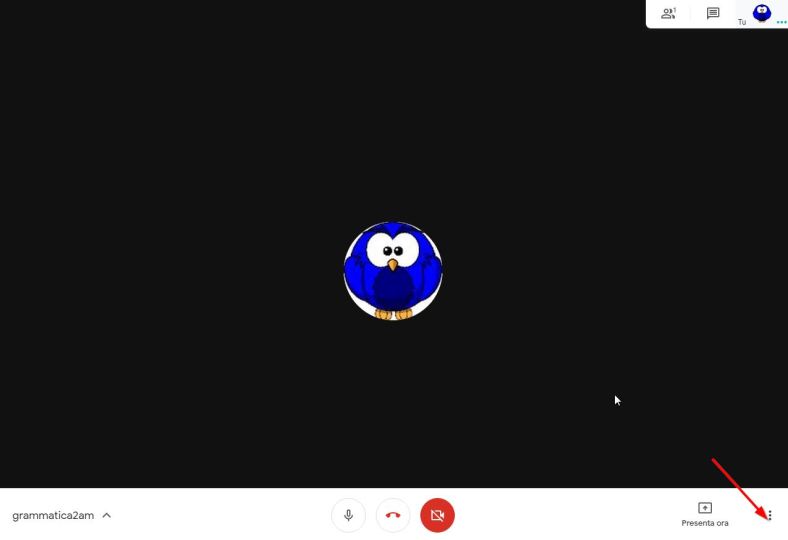
Ora torniamo sulla schermata di trasmissione e attenzione alle ulteriori impostazioni:

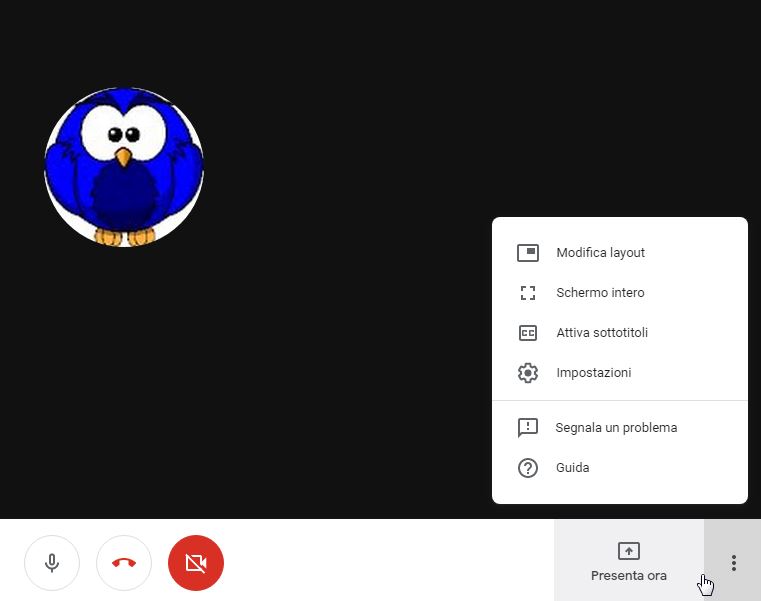
Cliccando, potete apportare alcune migliorie non da poco come la modifica del layout, l’opzione dello schermo pieno e eventuali sottotitoli (oltre alle impostazione hardware di base).

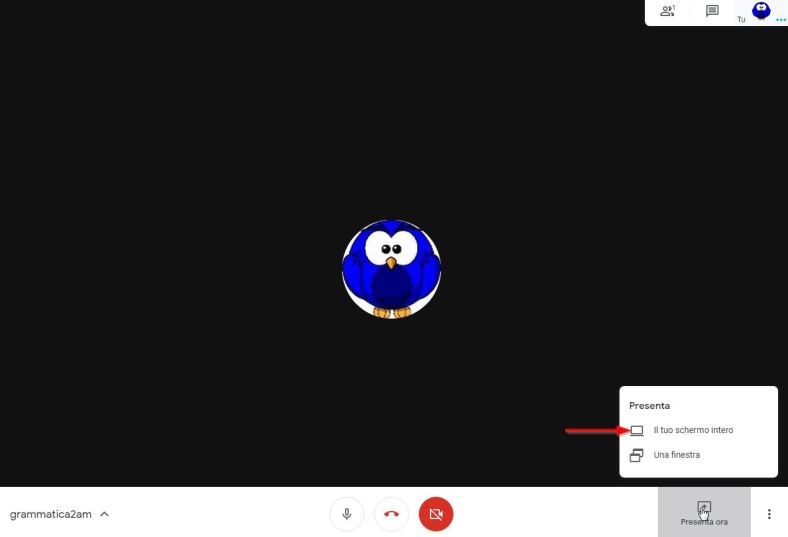
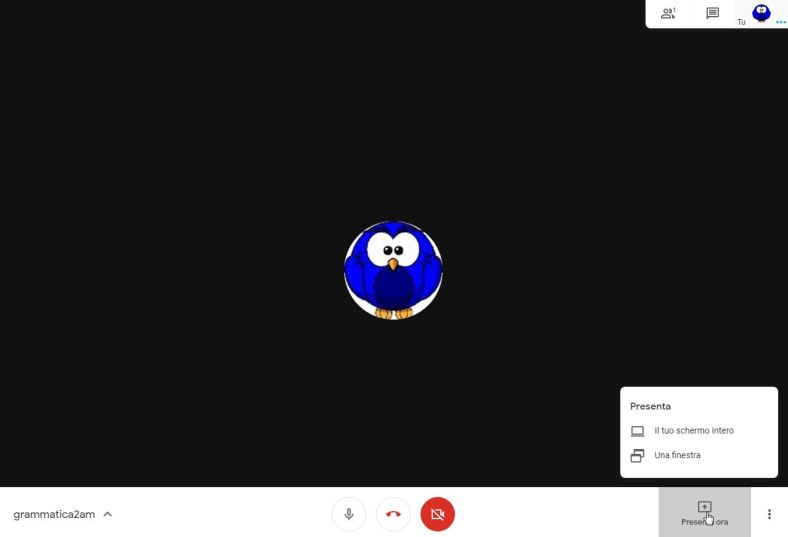
Ora arriviamo al dunque ovvero la presentazione. Clicchiamo su PRESENTA ORA; due le opzioni: 1) Il tuo schermo intero

Grazie a questa soluzione, potete utilizzare il vostro PC come quando lavorate alla LIM in classe, pertanto mostrando non solo desktop ma anche quanto di utile vi sia in rete attraverso il browser di navigazione. E aggiungo: se i ragazzi sono nella Google Suite con il loro account istituzionale, potranno lavorare in condivisione su file virtuali di videoscrittura (Documenti) o di calcolo (Fogli) molto agevolmente passando da Meet a queste app di Google, restando sempre sullo stesso browser.
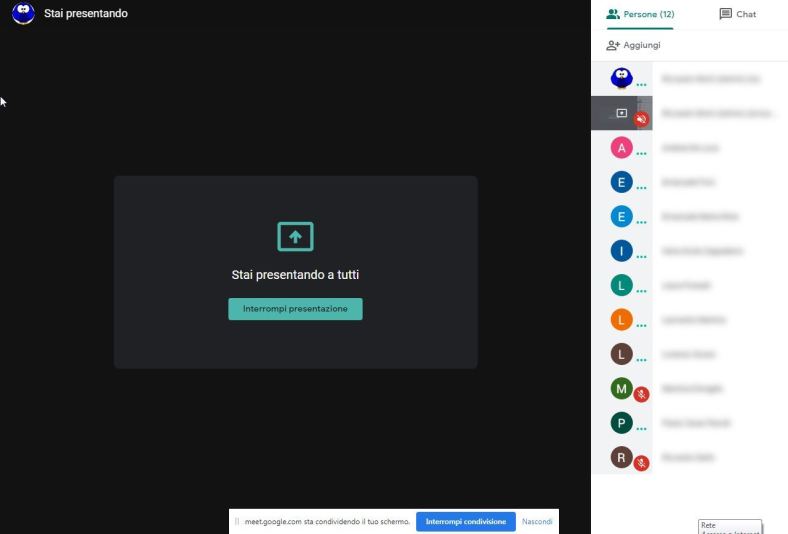
Inoltre, guardate qui:

Questa è la platea ovvero la classe, che comunica a voce, ma, se vi sono problemi di connessione tali da rendere difficoltosa la trasmissione audio, c’è anche una comodissima chat.
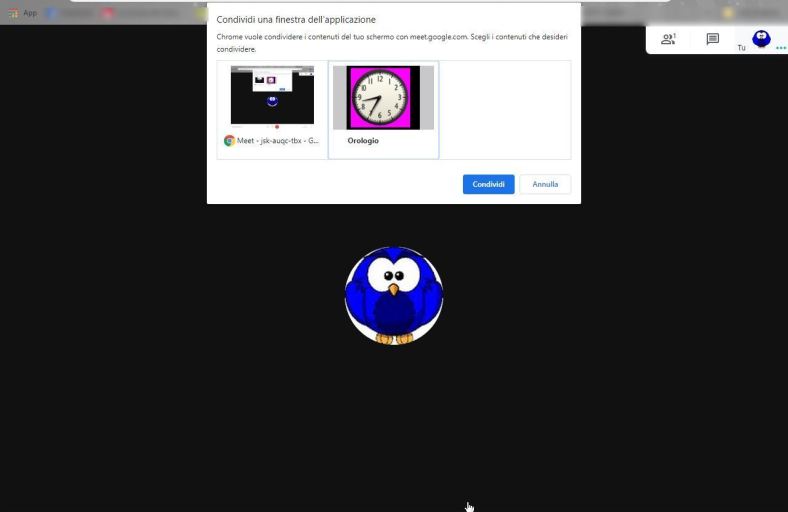
L’altra opzione serve sono per lo stand-by, ovvero 2) Una finestra

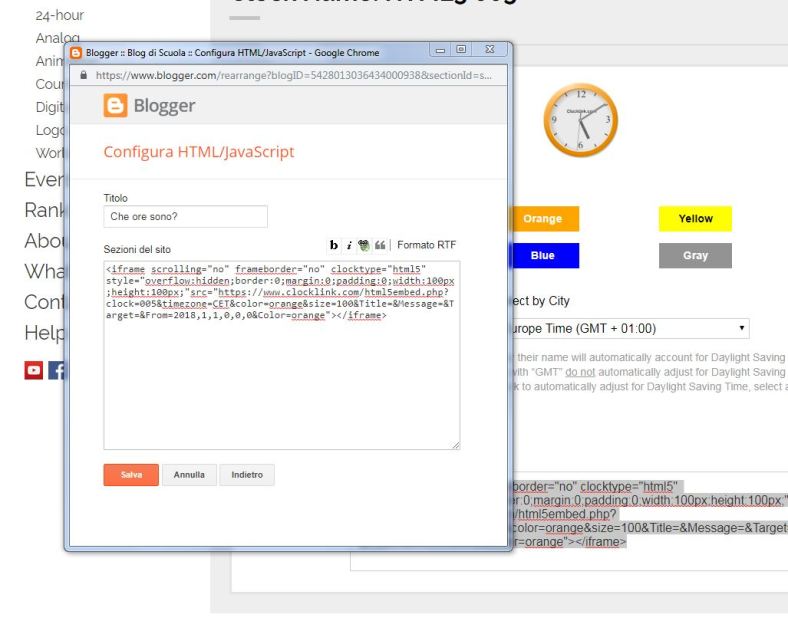
La si può inserire prima dell’inizio (di solito è un orologio).

Questo è quanto: il resto è demandato alla fantasia e al senso di organizzazione di ognuno di noi.
Chiudo con qualche appunto maturato in questi primi giorni di sperimentazione:
a) La webcam viene riconosciuta dal sistema e attivata di default quindi, appena vi collegate, è come se apriste una finestra verso l’esterno dal vostro ambiente. Usare o no la webcam in ambito didattico? Diciamo che, sul piano formativo, è ininfluente; tecnicamente vi dico che la trasmissione video erode la banda, pertanto se prof. e alunni sono tutti in webcam, voi avete la cara e vecchia ADSL e, magari, poi, se volete pure mostrare un documentario da Youtube, beh… si fa presto a mandare tutto all’aria. Meglio webcam spente (ripeto: per una ragione tecnica).
b) Audio: meglio che gli alunni lo escludano e lo utilizzino solo nel momento in cui vogliano intervenire oppure nella discussione che segue la lezione. Anche in questo caso, è un consiglio tecnico: più microfoni accessi vi sono e maggiore il rumore di fondo sarà. E, sotto sotto, anche lo streaming non ne gioverebbe (anche l’audio è fonte di dati)…
Naturalmente resto a disposizione per ricevere auspicati consigli e arricchimenti da parte di chi segue questo blog. E, dove posso, sarò ben felice di aiutare colleghe e colleghi che manifestino interesse per questa nuova (ed esaltante) diavoleria.
(Riccardo Storti – AD IC Rivarolo Genova)



 Leggo oggi
Leggo oggi 
 In questi giorni molti di voi si stanno avvicinando alla nuova piattaforma Google Suite, in adozione presso il nostro Istituto Comprensivo. Direi che l’occasione sia propizia per mettere nero su bianco almeno qualche nota pratica sulle procedure di iscrizione.
In questi giorni molti di voi si stanno avvicinando alla nuova piattaforma Google Suite, in adozione presso il nostro Istituto Comprensivo. Direi che l’occasione sia propizia per mettere nero su bianco almeno qualche nota pratica sulle procedure di iscrizione.












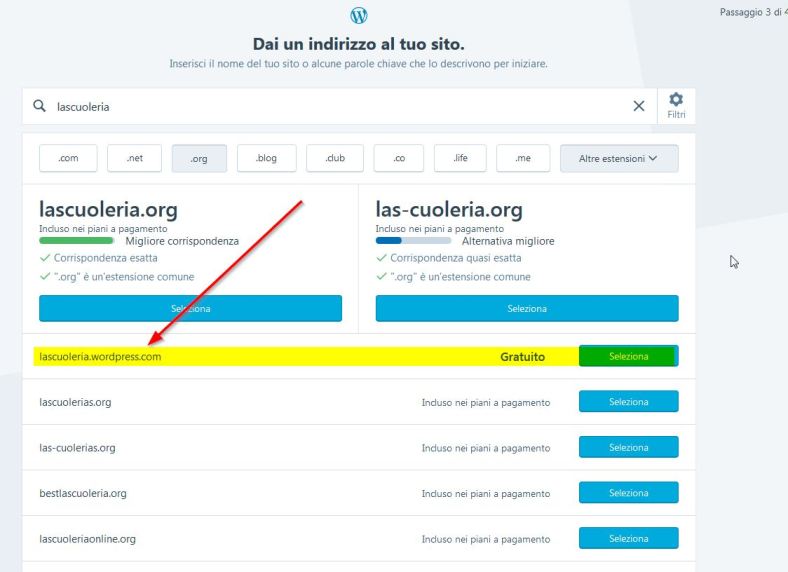
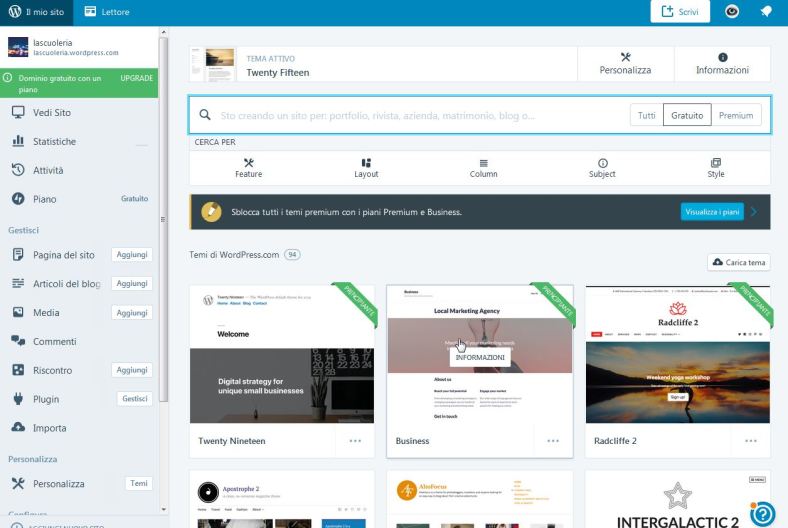
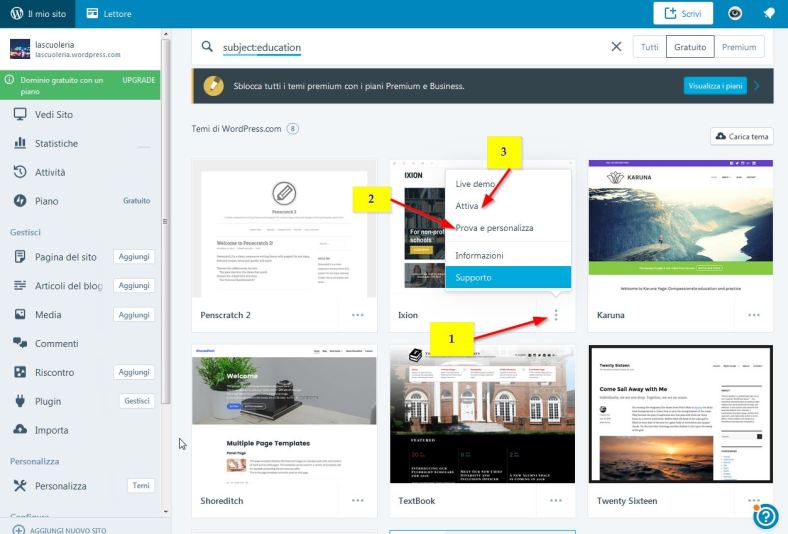
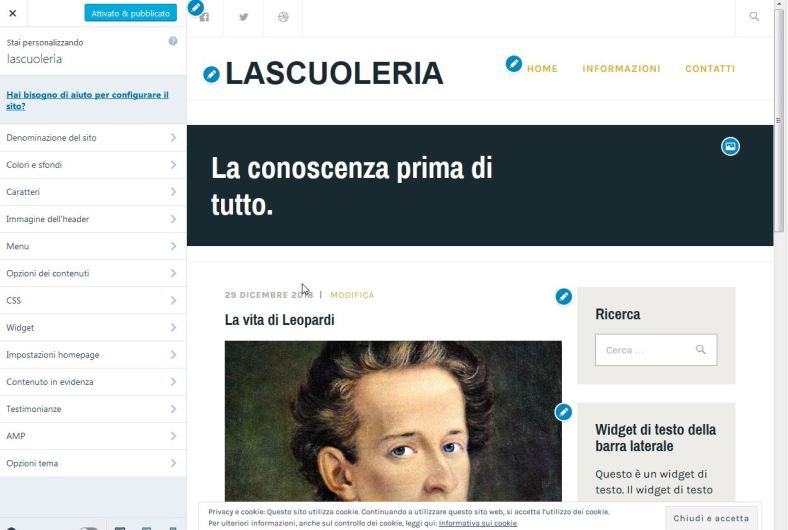
 Chi volesse utilizzare un’altra piattaforma, che consenta la creazione di un blog, può fare un pensierino su WordPress che, quanto a resa grafica, sembra possedere qualche arma in più rispetto a Blogger. Ma andiamo, come sempre, per gradi.
Chi volesse utilizzare un’altra piattaforma, che consenta la creazione di un blog, può fare un pensierino su WordPress che, quanto a resa grafica, sembra possedere qualche arma in più rispetto a Blogger. Ma andiamo, come sempre, per gradi.


































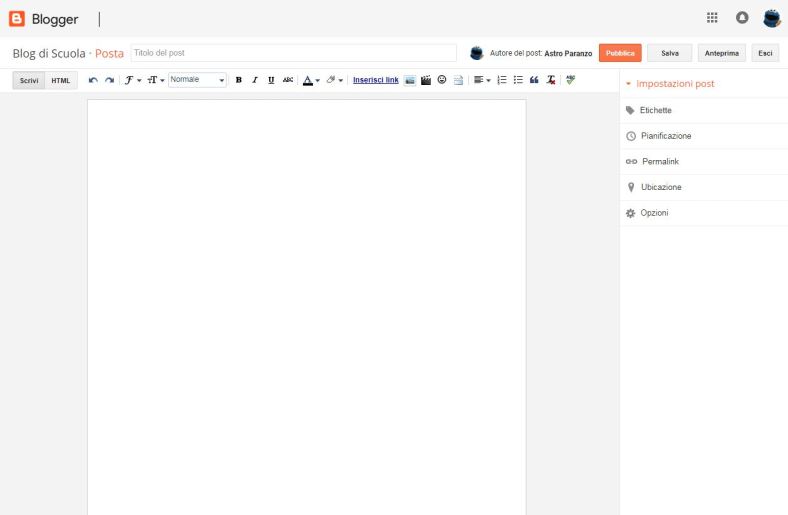
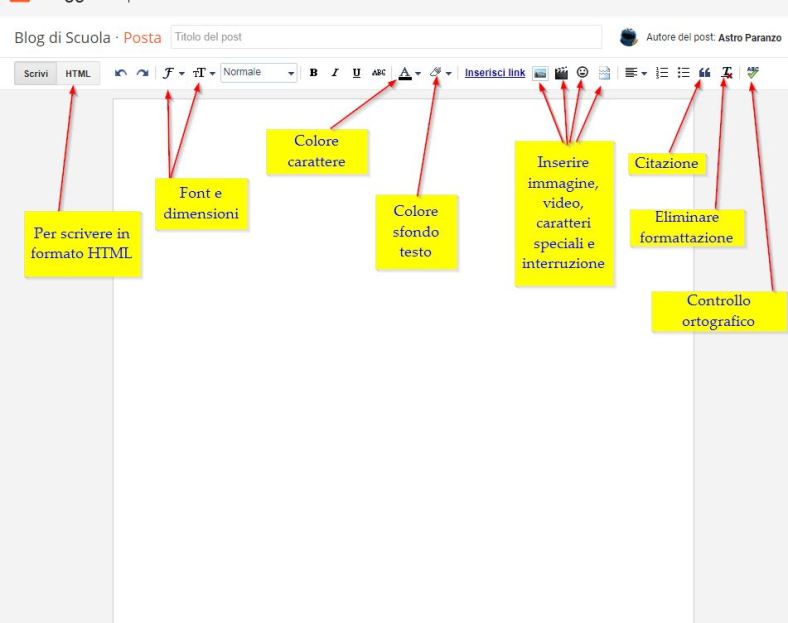
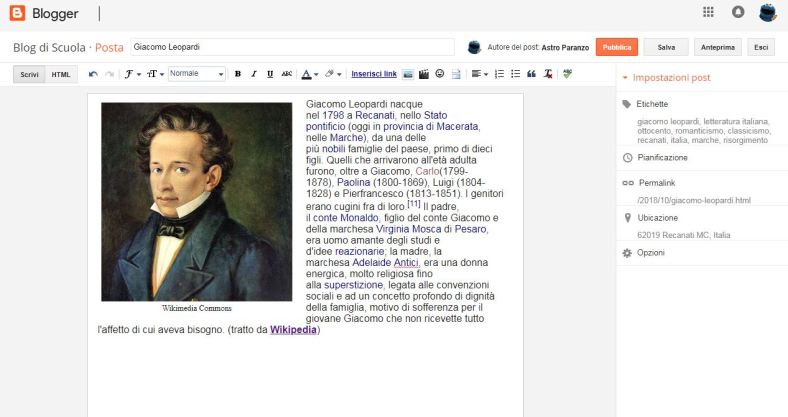
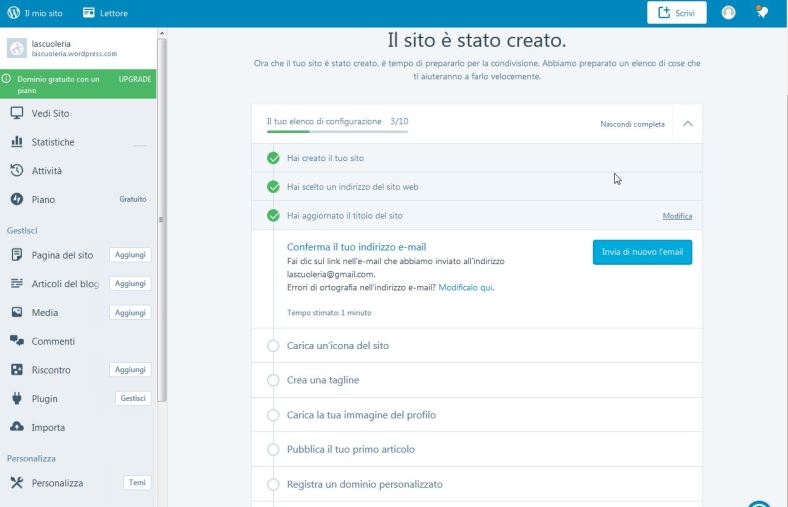
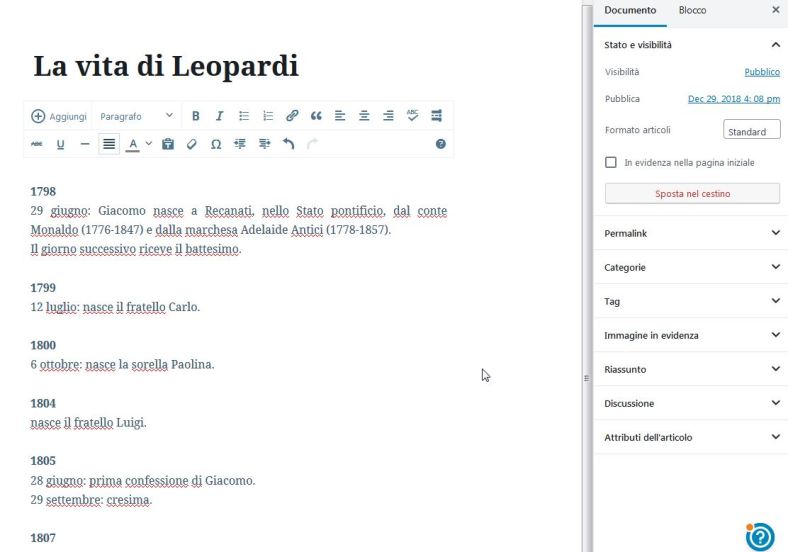
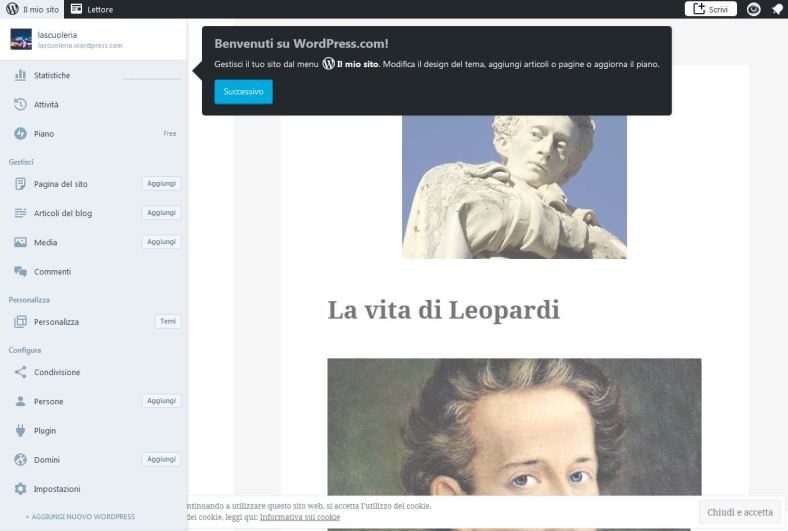
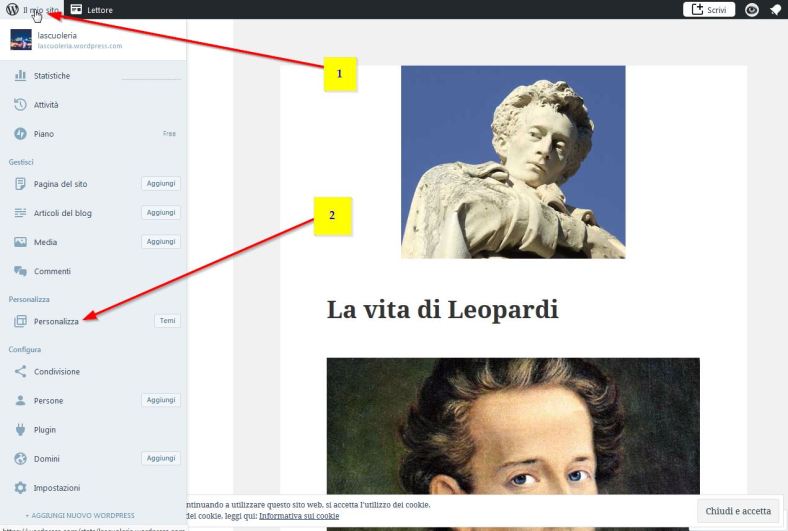
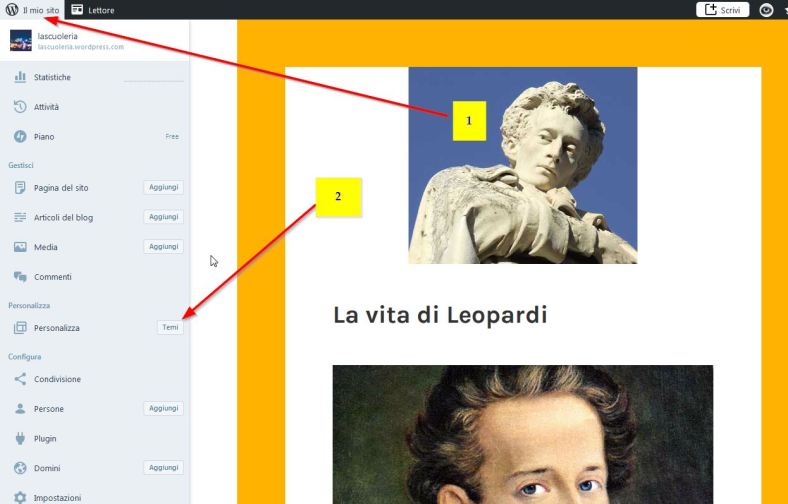
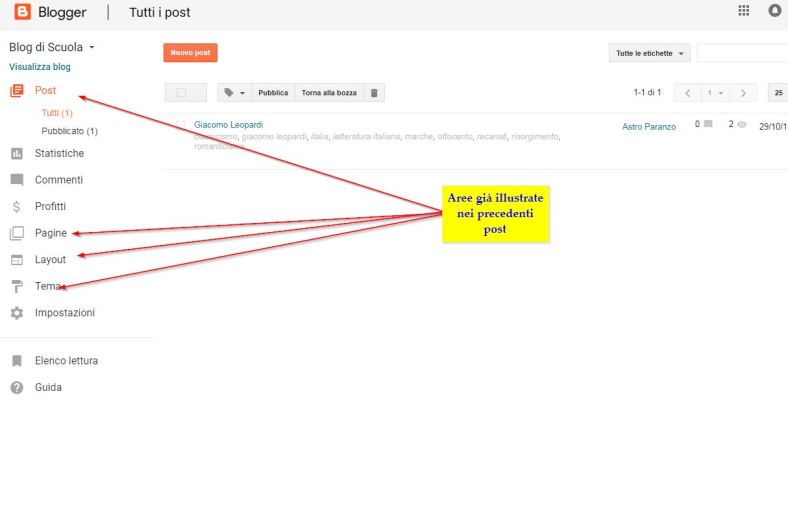
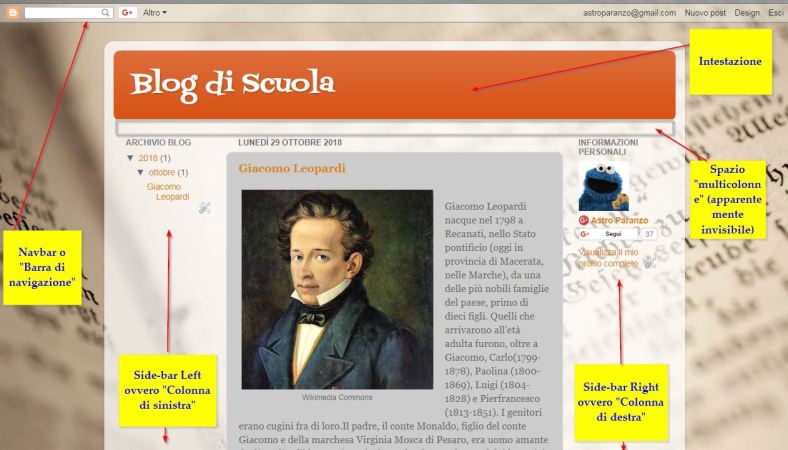
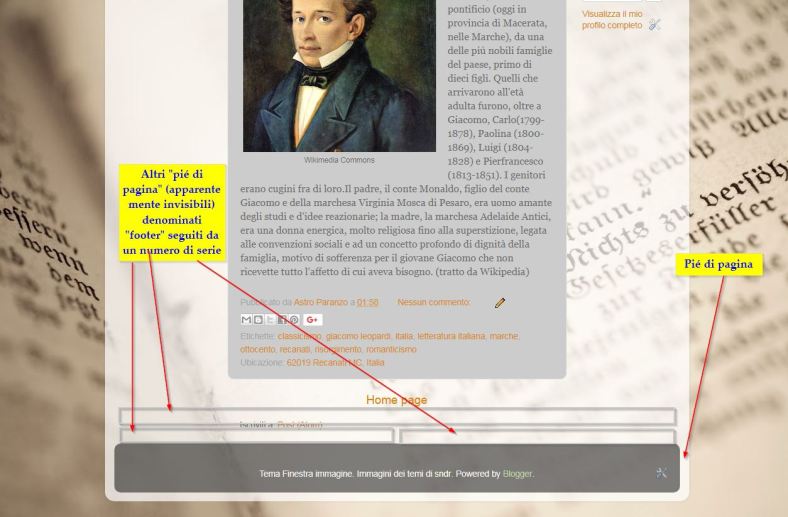
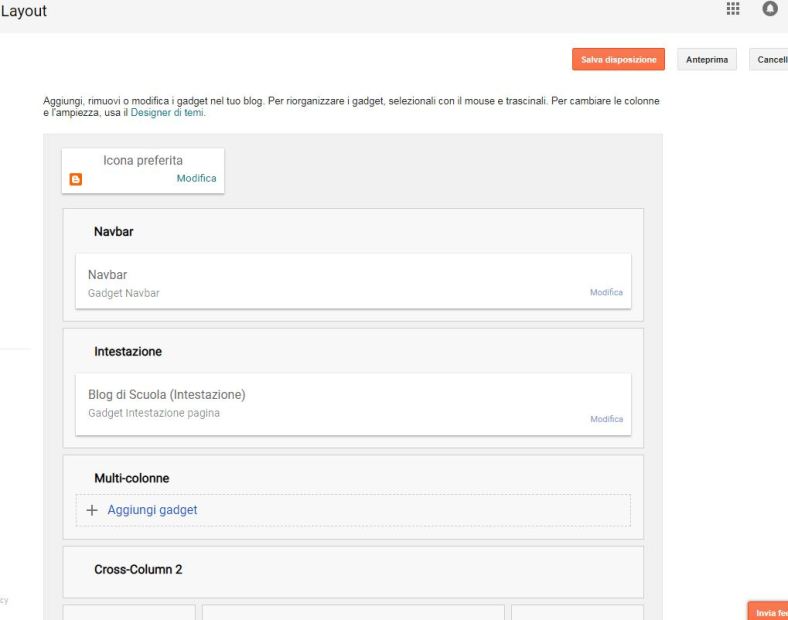
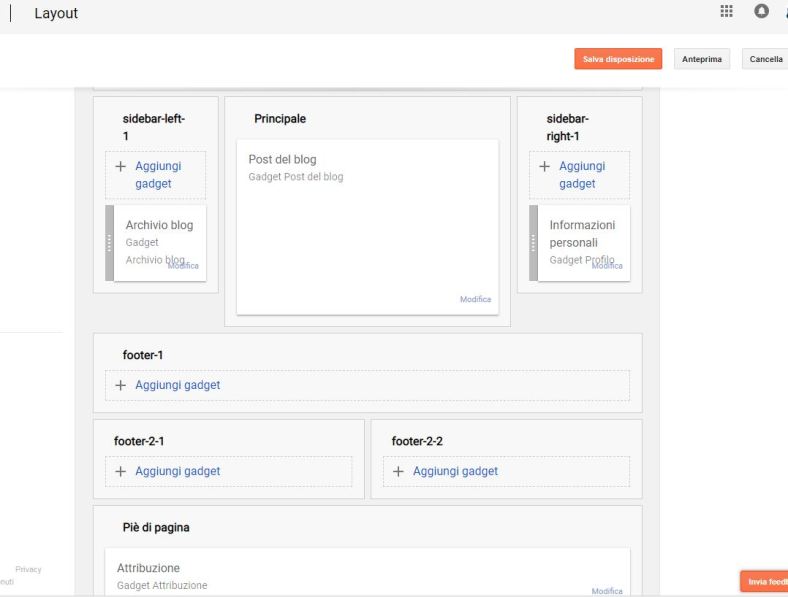
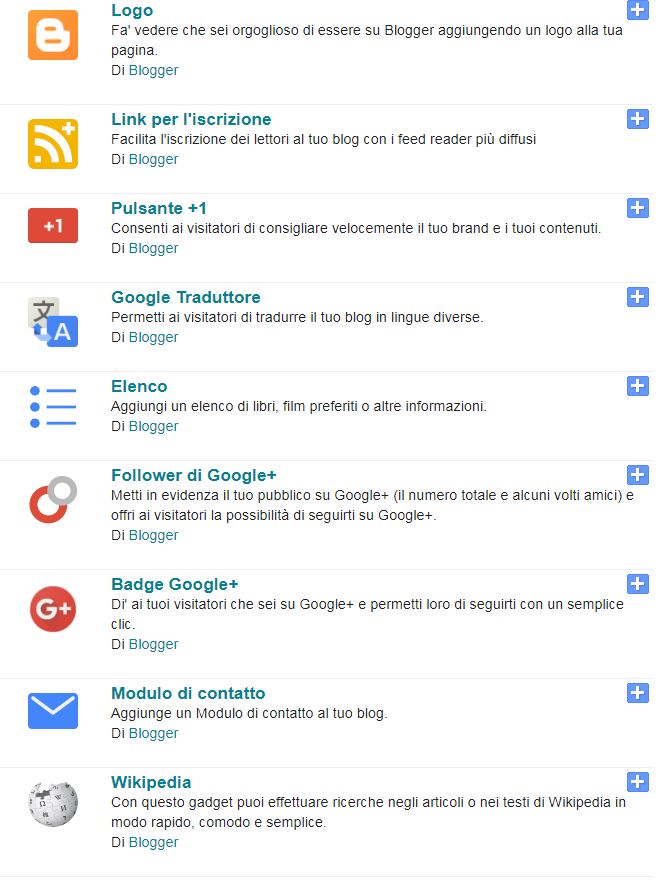
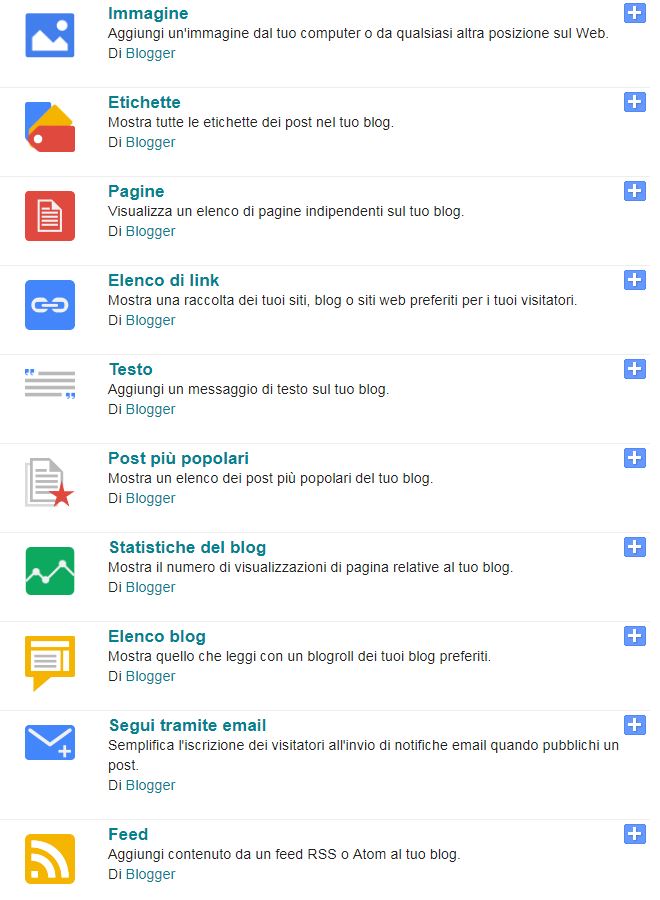
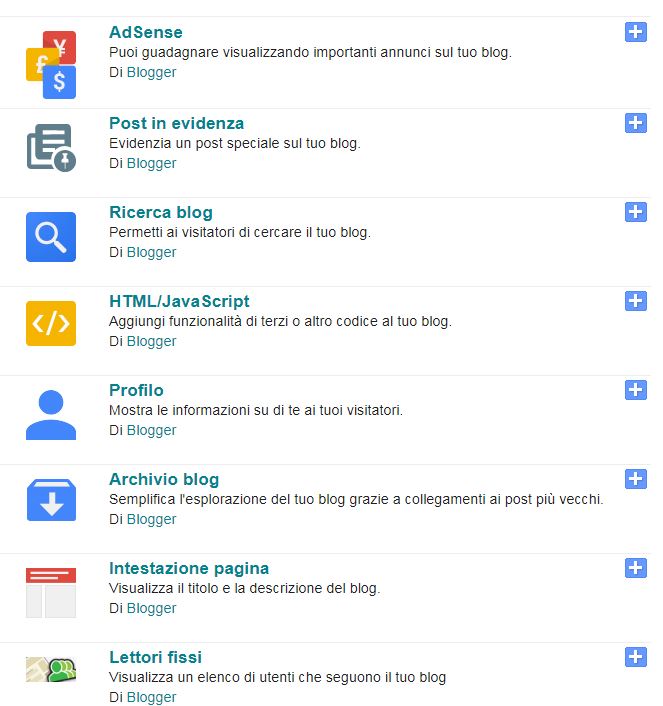
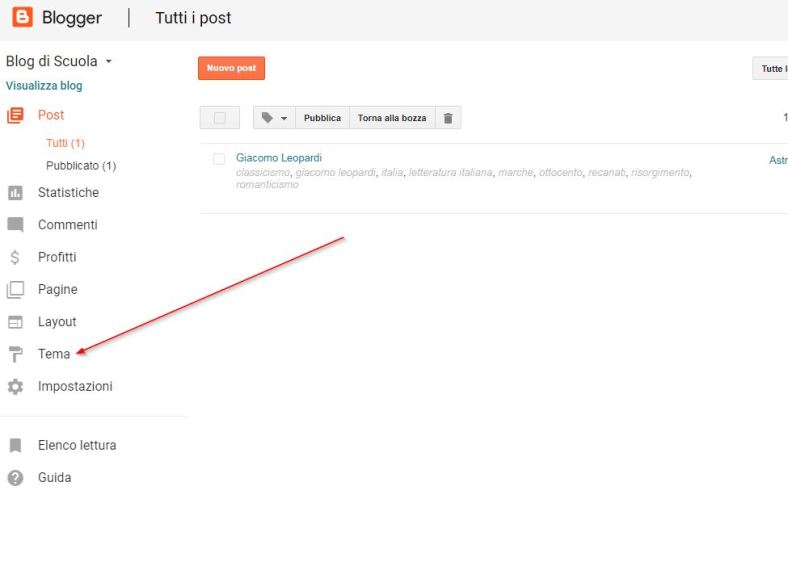
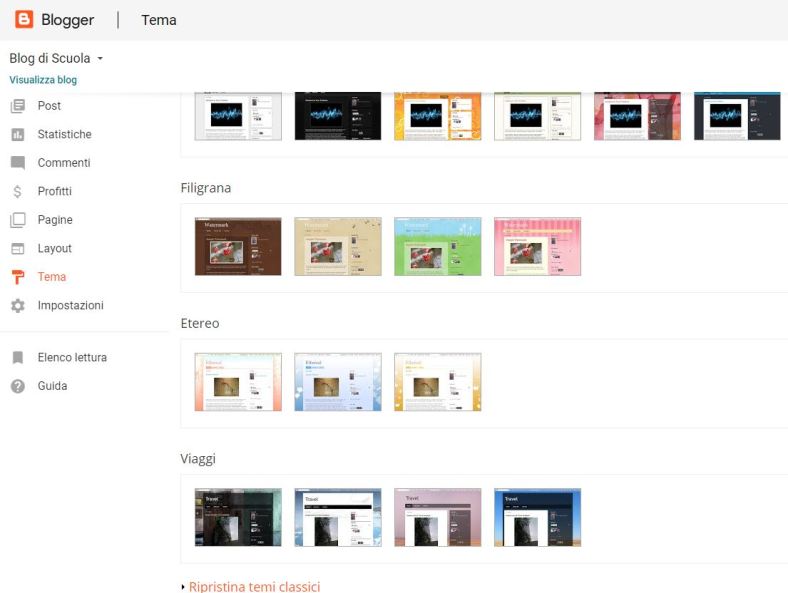
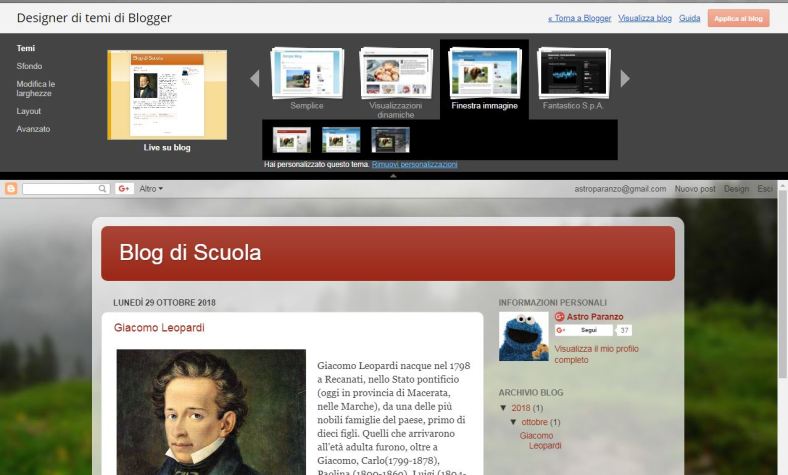
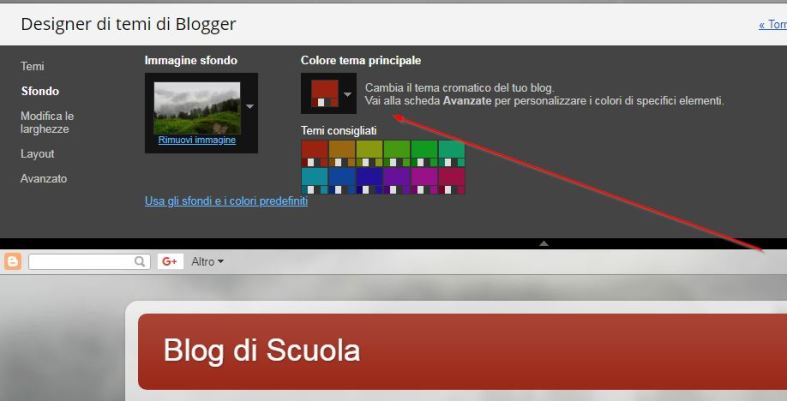
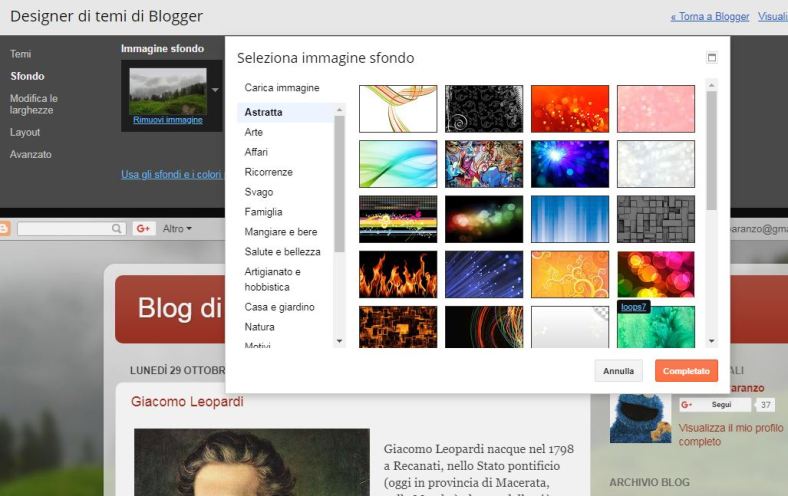
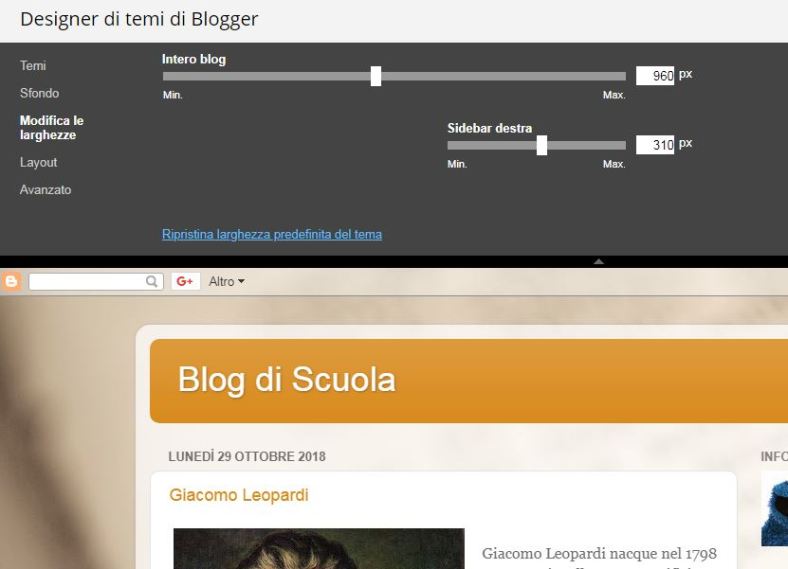
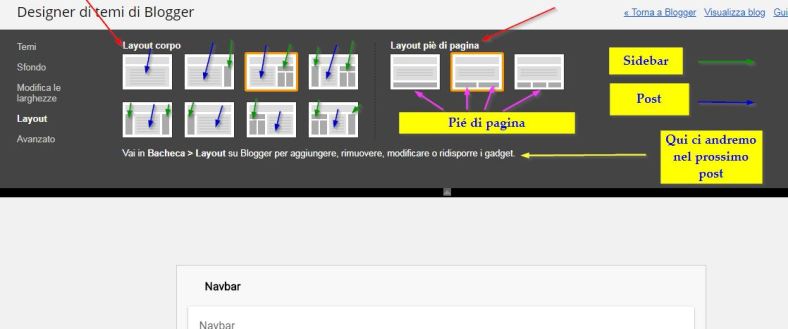
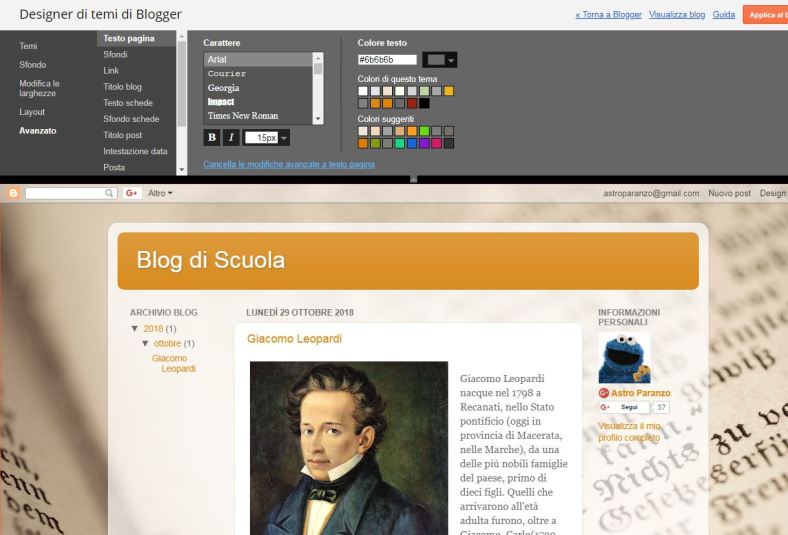
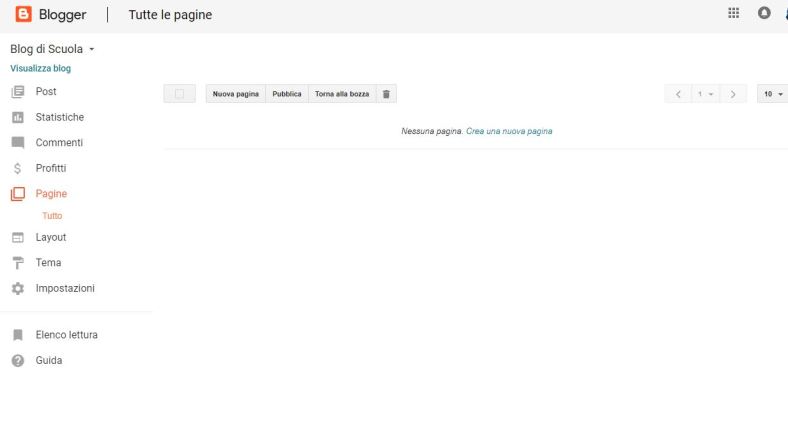
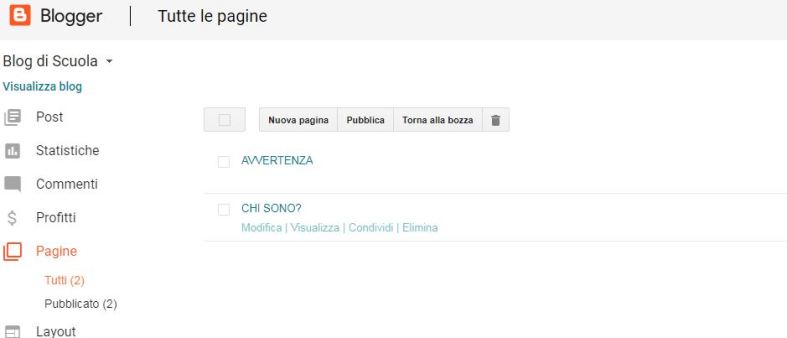
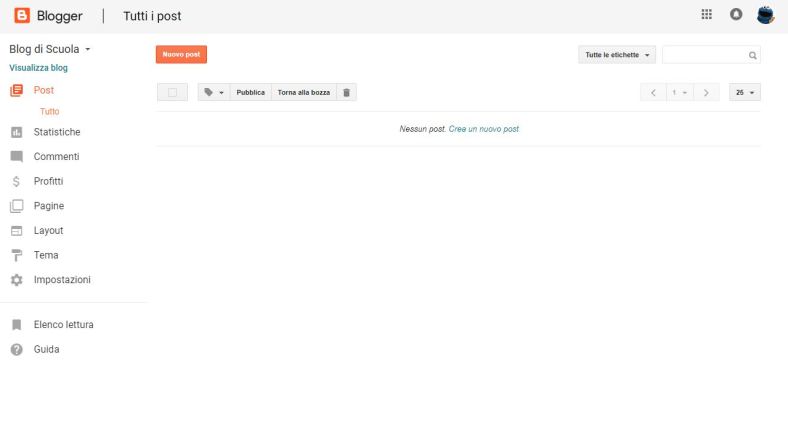
 Torniamo al punto di partenza, ovvero il “tavolo di lavoro”. Alcuni settori li conosciamo già:
Torniamo al punto di partenza, ovvero il “tavolo di lavoro”. Alcuni settori li conosciamo già:









































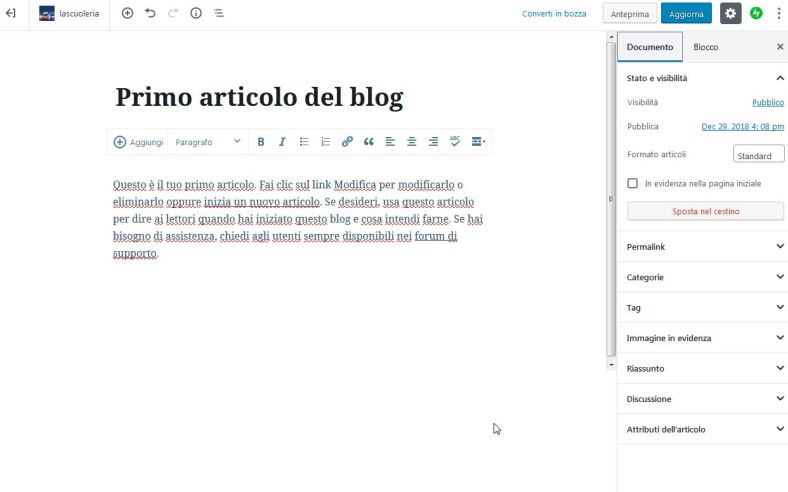
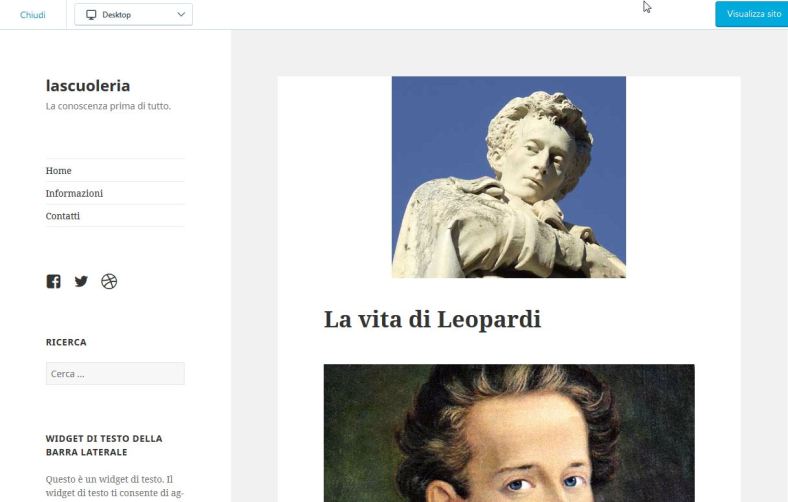
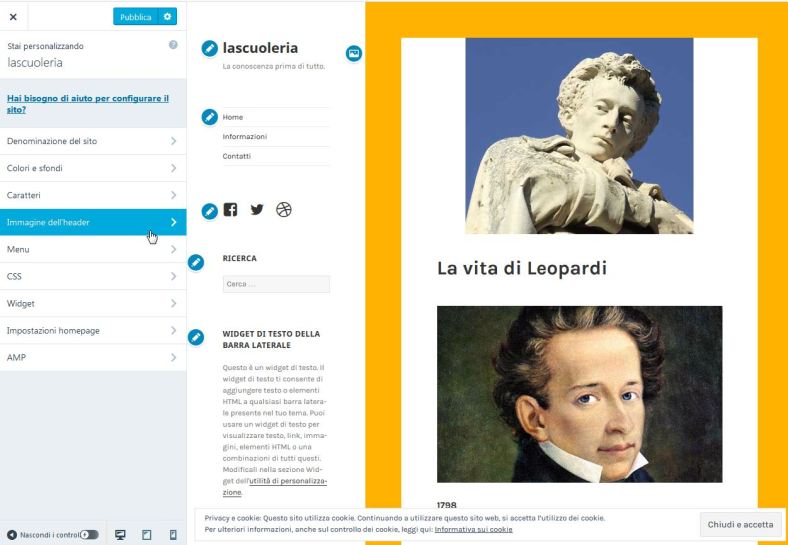
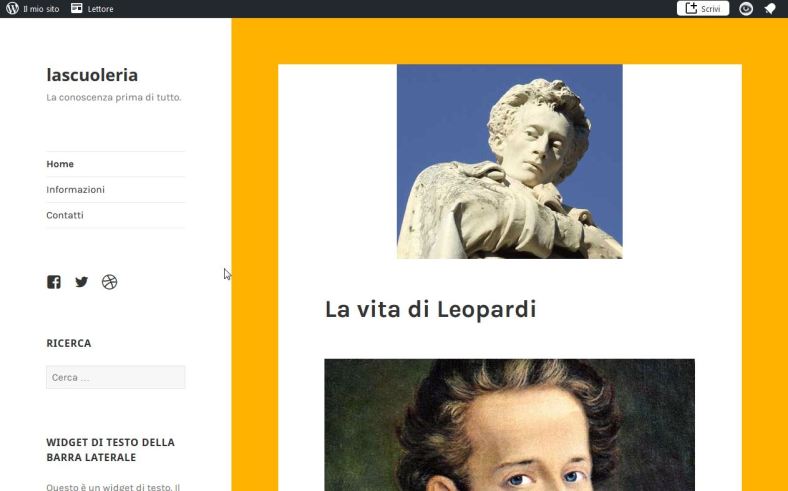
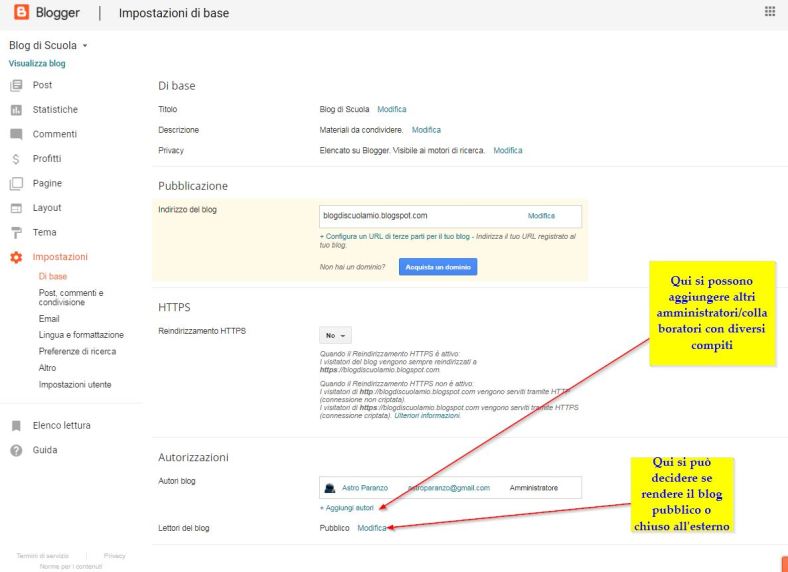
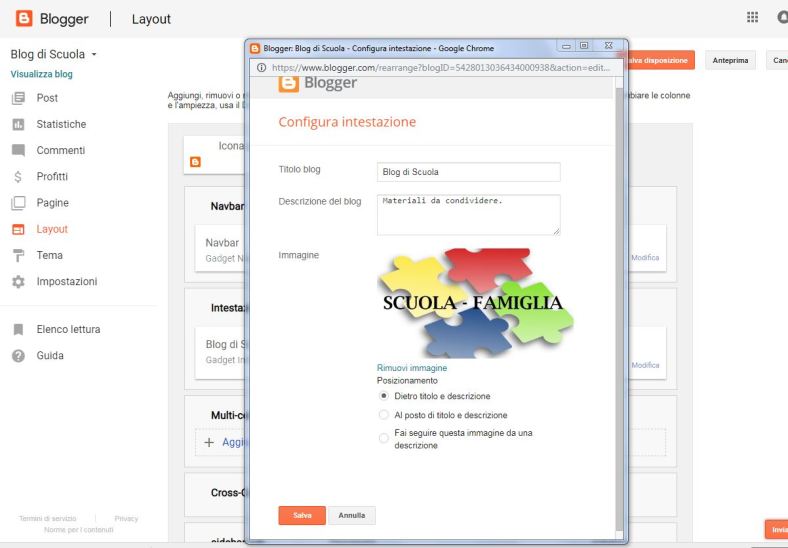
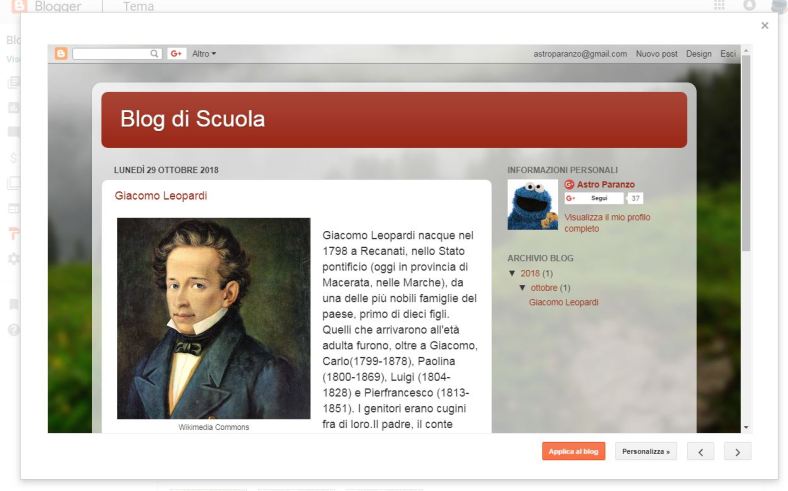
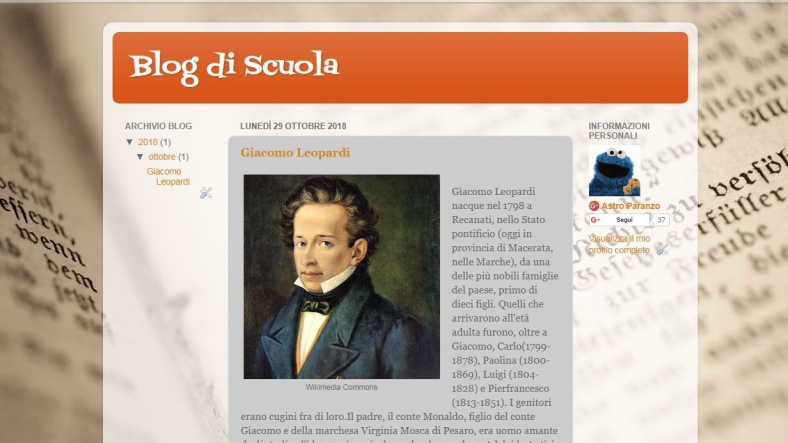
 Ma, già da adesso, come viene visto il vostro blog all’esterno? Quale è il suo aspetto – diciamolo… – provvisorio? Cliccate su “Visualizza blog” e vi si paleserà in un attimo.
Ma, già da adesso, come viene visto il vostro blog all’esterno? Quale è il suo aspetto – diciamolo… – provvisorio? Cliccate su “Visualizza blog” e vi si paleserà in un attimo.