 Blogger è la piattaforma blog legata a Google, pertanto, per registrarsi e dare avvio alla creazione di un nostro spazio personale, è sufficiente avere un account di gmail e loggarsi qui.
Blogger è la piattaforma blog legata a Google, pertanto, per registrarsi e dare avvio alla creazione di un nostro spazio personale, è sufficiente avere un account di gmail e loggarsi qui.

Per comodità, utilizziamo la procedura guidata dettata dal clic su “CREA IL TUO BLOG” e, poi, una volta generata la pagina di partenza, andiamo nei dettagli per capire meglio come sia organizzata l’architettura pratica di blogger.
Inseriamo titolo e indirizzo e, per il momento, scegliamo il tema (layout) più semplice (c’è sempre tempo a cambiarlo e, dimestichezza e fantasia, vi aiuteranno a fare il resto).

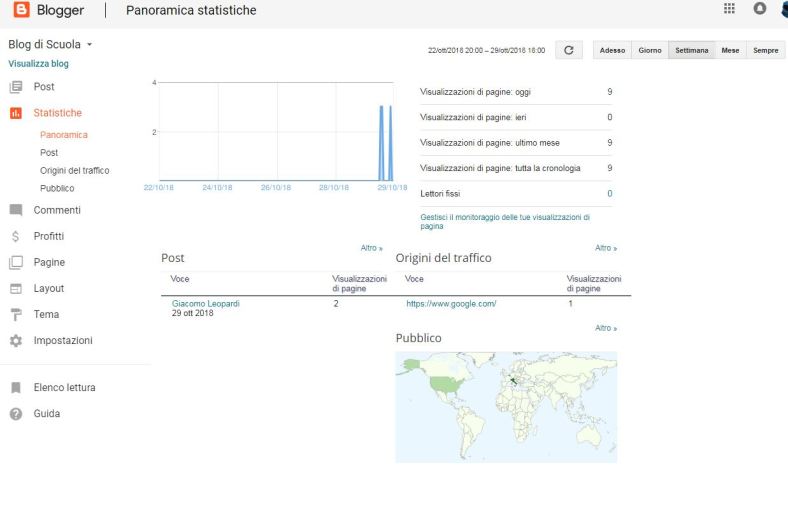
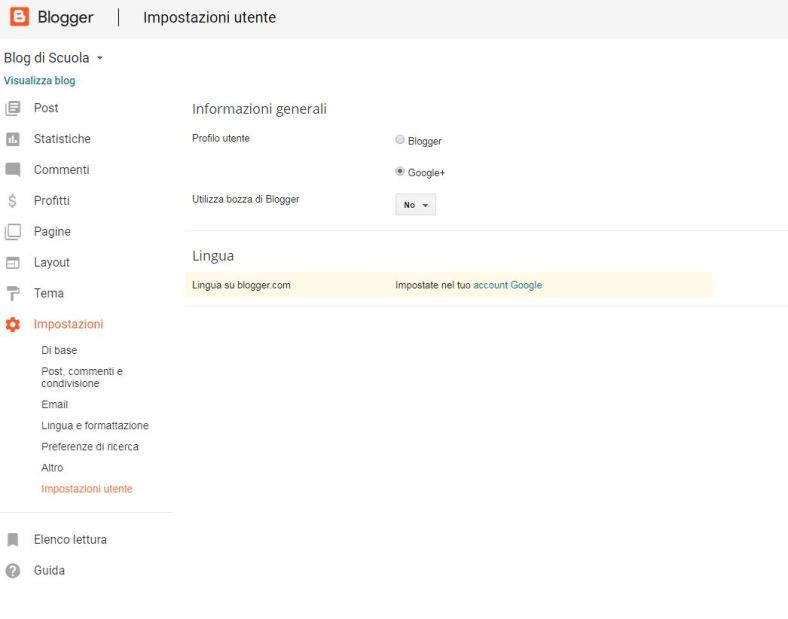
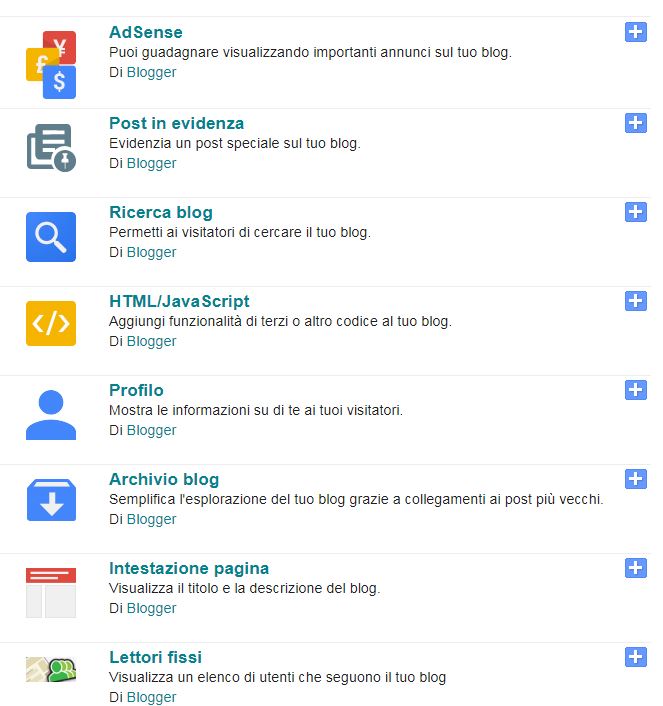
Questa è la “il tavolo di lavoro” che vedrete dopo avere cliccato su “Crea il blog”. Come noterete, sul frame di sinistra vi sono numerosi strumenti che vi aiuteranno a migliorare l’aspetto del vostro blog e a consultarne le statistiche. Ne parleremo a breve.
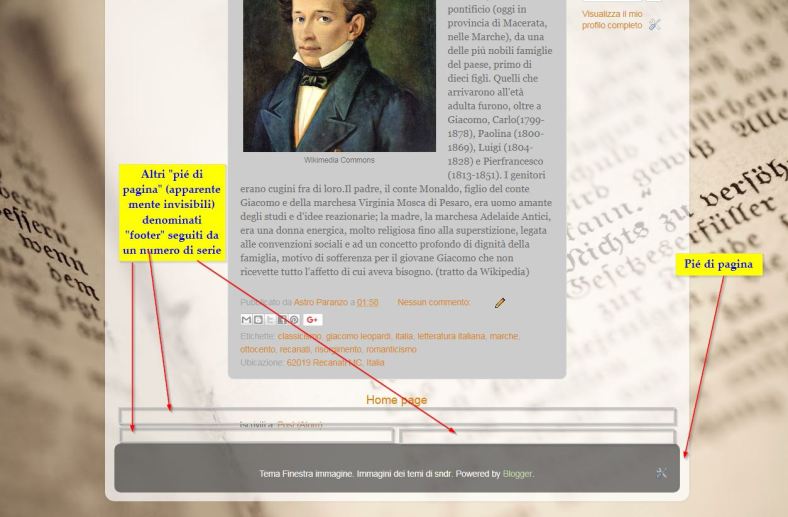
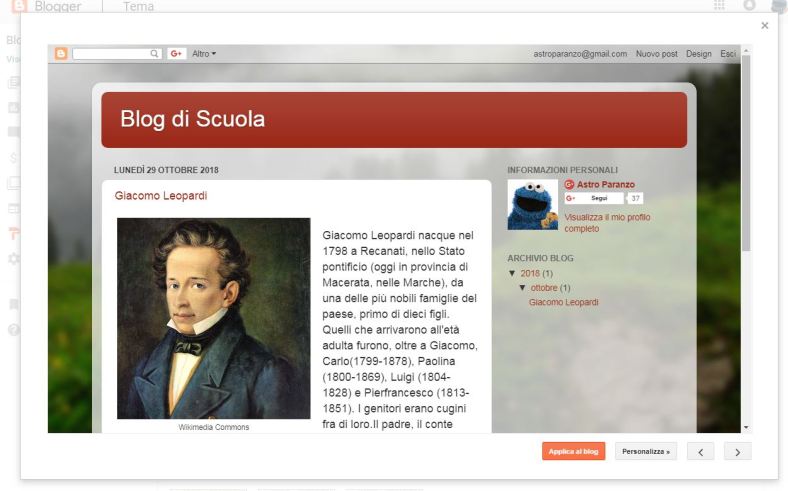
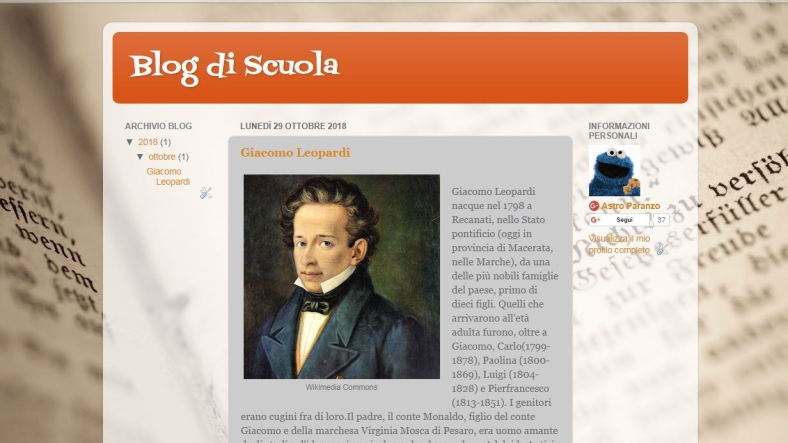
 Ma, già da adesso, come viene visto il vostro blog all’esterno? Quale è il suo aspetto – diciamolo… – provvisorio? Cliccate su “Visualizza blog” e vi si paleserà in un attimo.
Ma, già da adesso, come viene visto il vostro blog all’esterno? Quale è il suo aspetto – diciamolo… – provvisorio? Cliccate su “Visualizza blog” e vi si paleserà in un attimo.

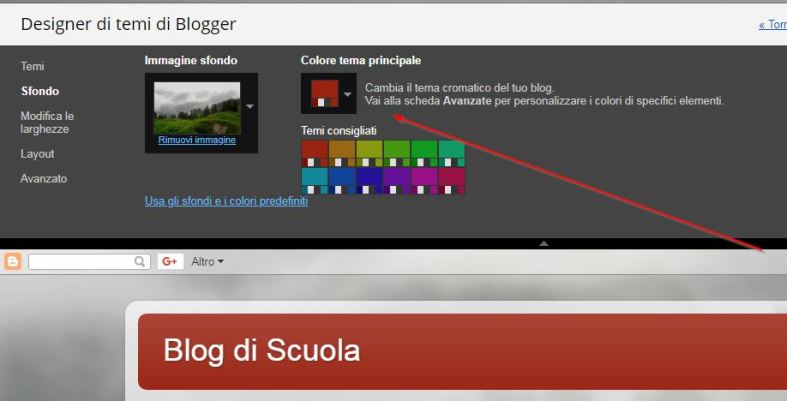
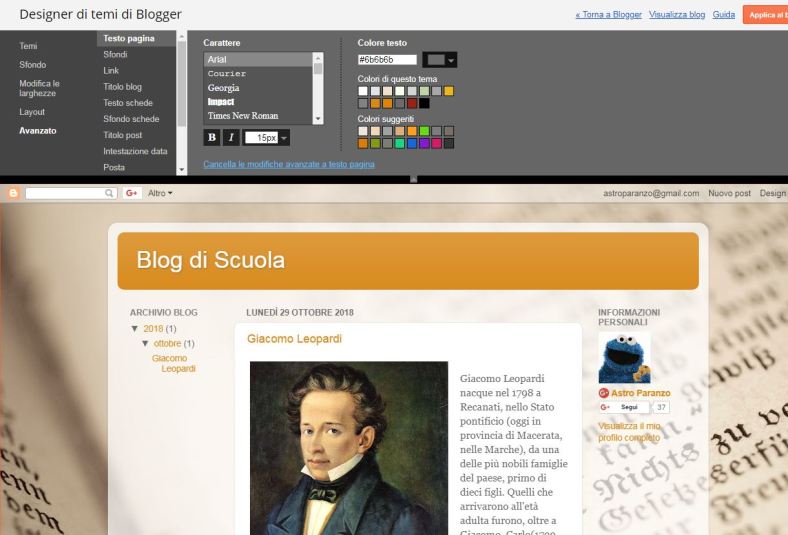
Oddio… è un po’ povero. Qui c’è bisogno di un bel restyling, ma lasciamo un attimo da parte la forma e torniamo sul nostro “tavolo di lavoro” per imparare a scrivere il nostro primo post, ovvero diamo un senso al blog comunicando.
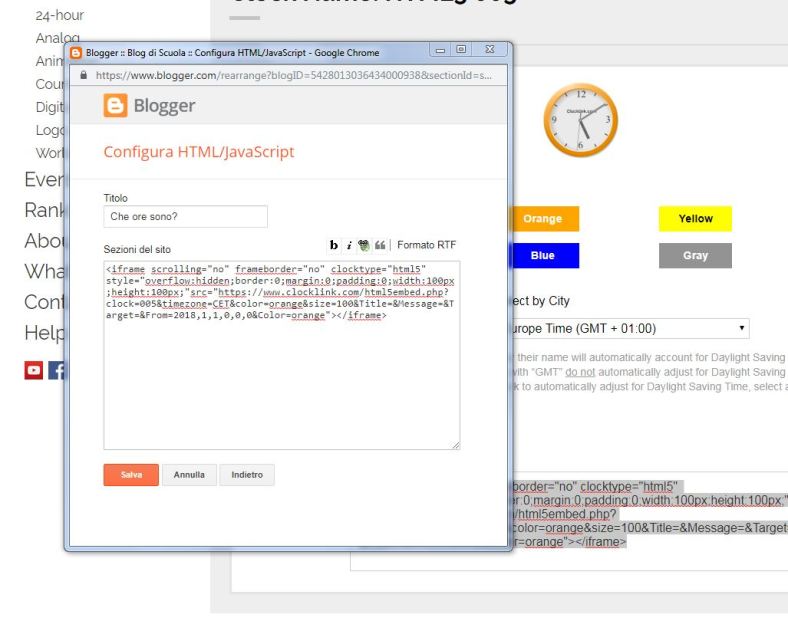
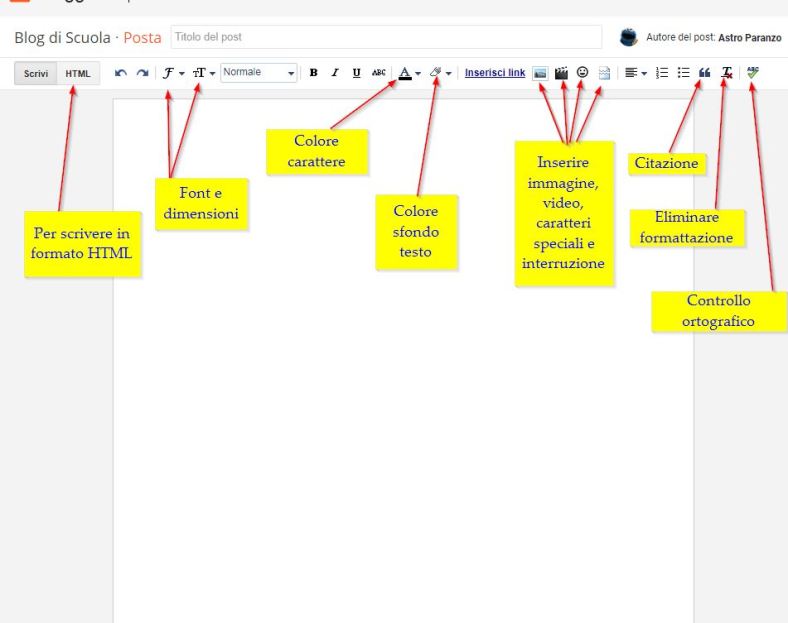
Cliccando su “Nuovo Post”, vi si aprirà un’enorme casella di testo su cui scrivere il nostro testo.

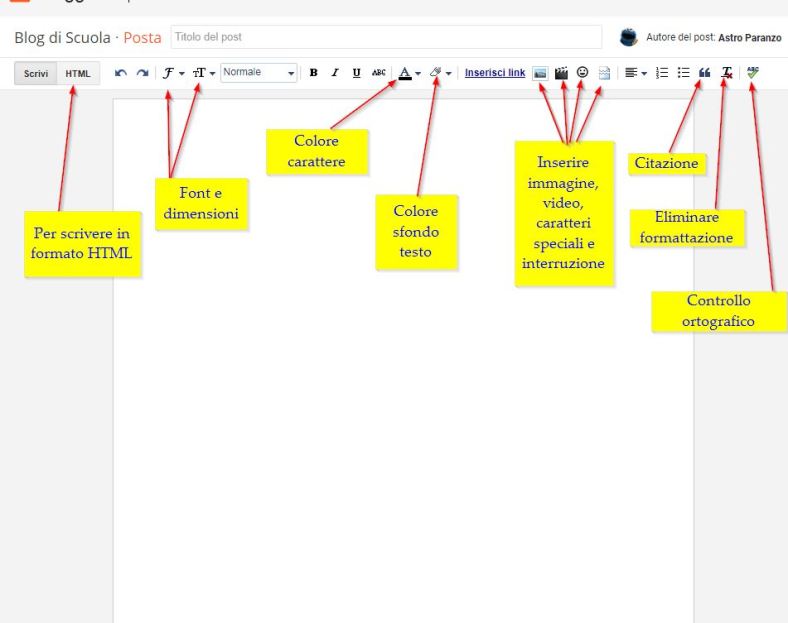
Osserviamo con attenzione il menu in alto: è molto simile a quello che troviamo in qualsiasi programma di videoscrittura, ma, già che siamo qui, precisiamo alcuni dettagli…

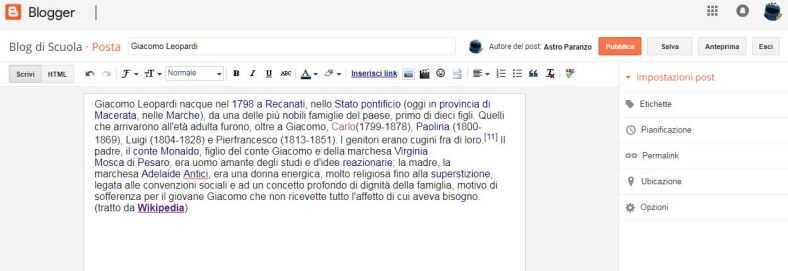
Proviamo allora a scrivere il nostro primo post:

Per inserire un immagine (occhio al copyright, usate immagini coperte da licenza libera ovvero Creative Commons), cliccare sul relativo simbolino e scegliere l’opzione che più ci aggrada.

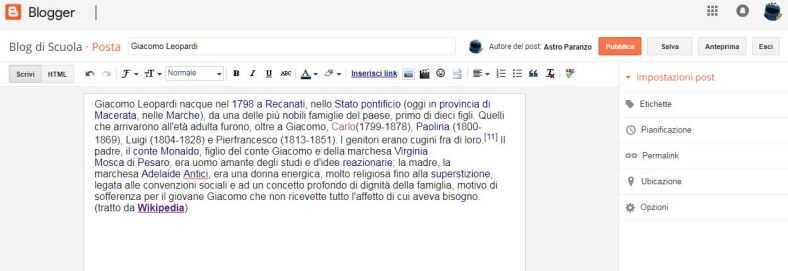
Inserita l’immagine, ecco come appare il post NON ancora pubblicato.

Pubblichiamo? Non ancora. Occhio al frame di sinistra, perché lì ci giochiamo la visibilità del blog.
Etichette: quelli sono i famosi “tag” ovvero quelle “parole chiave” che hanno la primaria importanza di creare una sorta di indice analitico degli argomenti da voi trattati (poi vi farò vedere come mettere in evidenza sulla home page questo sommario importantissimo). Non solo: i tag consentono al post di essere metabolizzato dai motori di ricerca e, alla fine, attraverso Google, è probabile che chi volesse sapere qualcosa di Leopardi finisca sul vostro blog. Anche i tag vanno scelti con oculatezza, evitando dispersione (a differenza di altri luoghi social – come Twitter, Facebook e Instagram – i tag di blogger non richiedono hashtag).

Pianificazione: vi consente di organizzare la pubblicazione dei vostri post scansionata nel tempo.
Permalink: lì, se volete, potete personalizzare il link del vostro post, di modo da renderlo anche più facile a livello di memorizzazione.

Ubicazione: se volete specificare il luogo dove questo post sia stato scritto, lo potete fare (questa è un’opzione assai utilizzata nei blog curati da viaggiatori).

Opzioni: Tra le voci, attenzione perché è presente l’opzione – assai importante – circa la possibilità di scrivere commenti o no al vostro post.

A questo punto ci siamo. Magari diamo prima un occhio all’anteprima e, se è tutto ok, clicchiamo su “Pubblica”.

Ecco il post:

Prima di mettere mano all’estetica, però, dobbiamo aggiungere un passo: la creazione delle “Pagine”. Questo sarà l’argomento del prossimo post. (Riccardo Storti)
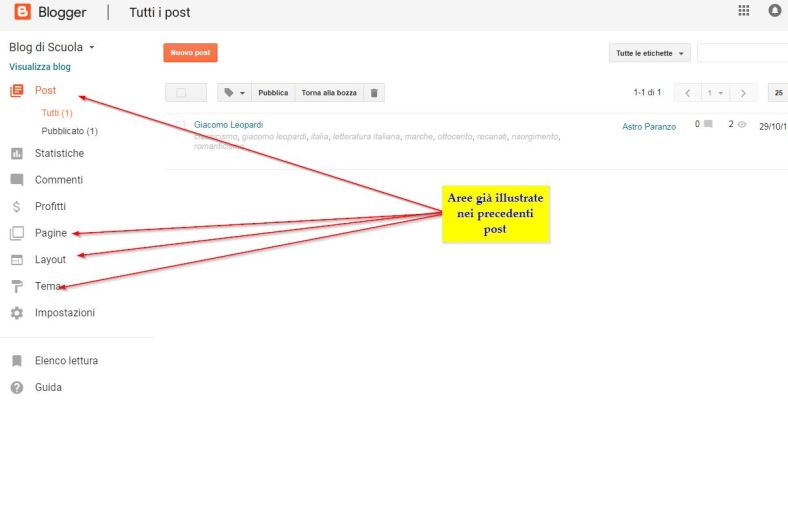
 Torniamo al punto di partenza, ovvero il “tavolo di lavoro”. Alcuni settori li conosciamo già:
Torniamo al punto di partenza, ovvero il “tavolo di lavoro”. Alcuni settori li conosciamo già:











































 Ma, già da adesso, come viene visto il vostro blog all’esterno? Quale è il suo aspetto – diciamolo… – provvisorio? Cliccate su “Visualizza blog” e vi si paleserà in un attimo.
Ma, già da adesso, come viene visto il vostro blog all’esterno? Quale è il suo aspetto – diciamolo… – provvisorio? Cliccate su “Visualizza blog” e vi si paleserà in un attimo.












 Allora: immagino che molti di voi abbiano sentito parlare di Twitter, se non fosse anche per l’orribile variante verbale “twittare”. Ma a cosa serve? Molti lo confondono con Facebook. Sì, in effetti un punto di contatto c’è, in quanto sia Twitter, sia Facebook sono “social network” ovvero piattaforme virtuali finalizzate a consentire una o più comunicazione tra utenti attraverso la condivisione di materiali (una definizione calzante di “social network” la offre la
Allora: immagino che molti di voi abbiano sentito parlare di Twitter, se non fosse anche per l’orribile variante verbale “twittare”. Ma a cosa serve? Molti lo confondono con Facebook. Sì, in effetti un punto di contatto c’è, in quanto sia Twitter, sia Facebook sono “social network” ovvero piattaforme virtuali finalizzate a consentire una o più comunicazione tra utenti attraverso la condivisione di materiali (una definizione calzante di “social network” la offre la