
Mamma mia! Che titolo è mai questo? Tradurre, please!
Ok, ok… allora: il “layout” è lo scheletro del nostro blog, l’intelaiatura dei vari settori dove si sviluppa la grafica e si inseriscono i post.
Nel nostro caso, il “corpo” evidenzia ciò nella parte alta:

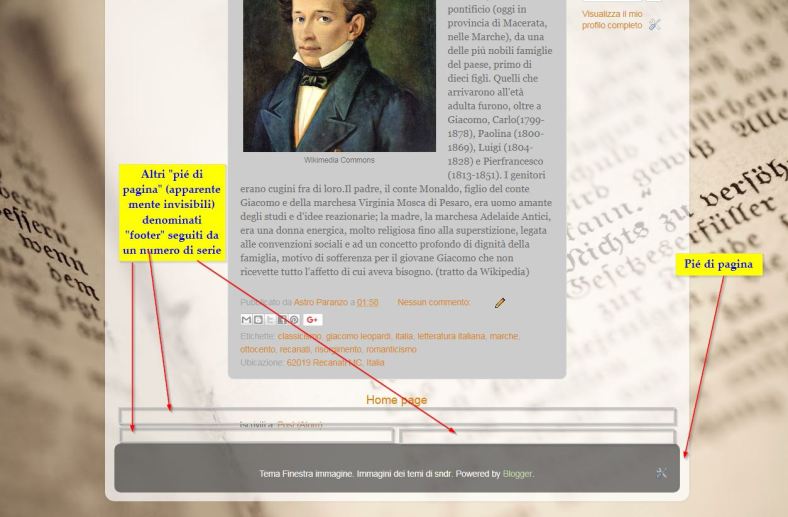
E questo nella parte bassa:

Ora, se avete memorizzato bene le didascalie, sarà certamente facile orientarci nella “radiografia” del blog, quindi guardando solo allo scheletro:
Parte alta:

Parte bassa:

Avrete notato che in alcuni riquadri si può “Modificare”; ad esempio l’intestazione. Clicchiamo su “Modifica” e scopriamo che…

Oltre a modificare si possono aggiungere immagini.
In altri riquadri c’è scritto “Aggiungi Gadget”. Che cosa si intende, in questo caso, per gadget? I gadget sono “dei piccoli strumenti o applicazioni che possono essere aggiunti a un sito o a un blog per ampliarne il contenuto e le funzionalità, o per pubblicare contenuti o servizi provenienti da siti di terze parti. Esistono vari tipi di gadget, come cronometri, foto, giochi o applicazioni interattive che permettono di chattare. Alcuni gadget di Blogger hanno per scopo quello di ampliare e mantenere il pubblico del tuo blog, ad esempio tenendo la lista di chi segue il blog o permettendo ai lettori di iscriversi ai contenuti del blog.” (Fonte: Wikihow)
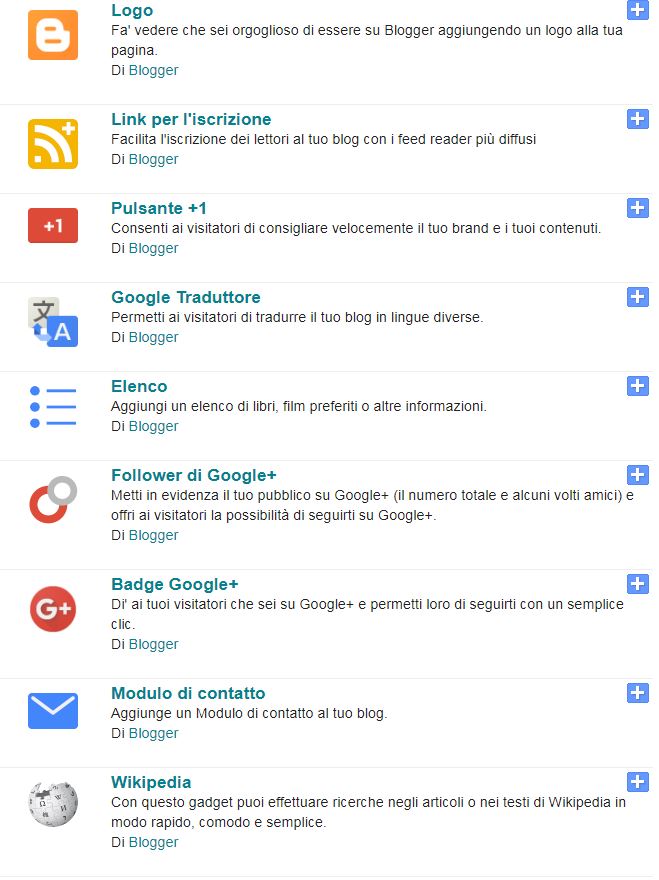
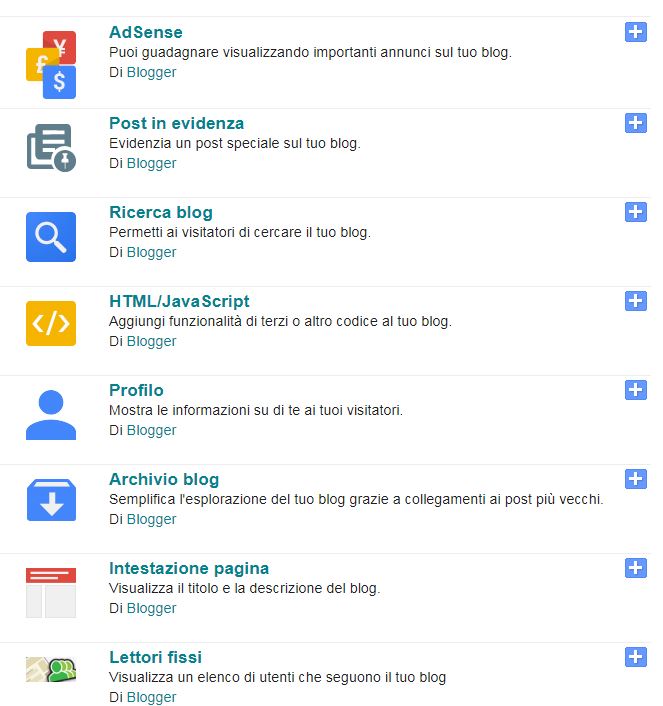
Insomma: si apre letteralmente un mondo. Vogliamo vedere, una per una, le tipologie offerte su blogger?



Facciamo qualche esempio pratico:
Inserire il modulo della Wikipedia sul blog: prendiamo da una colonna vuota un riquadro che abbia attivo “Inserisci gadget”, sfogliamo fino a che non troviamo il gadget della Wikipedia e cliccate su “Salva”. Ed ecco che il gadget è pronto:

Inserire elenco dei tag: prendiamo da una colonna vuota un riquadro che abbia attivo “Inserisci gadget”, sfogliamo fino a che non troviamo il gadget “Etichette”, modfichiamo a seconda di quello che ci serve:

Salviamo e poi guardiamo sul blog che tutto sia ok:

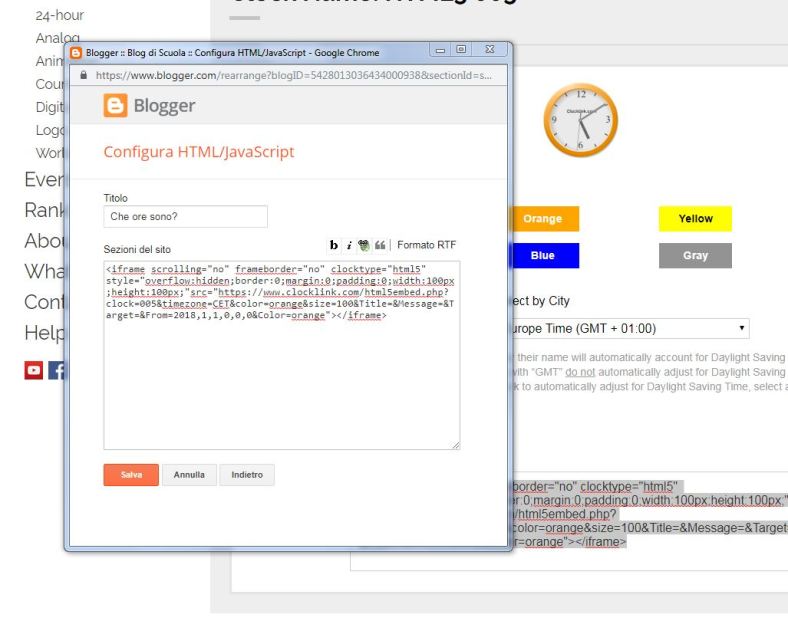
Configurare un HTML/Java Script: è il gadget che dà più soddisfazione perché significa copiare un “codice” che fa funzionare qualcosa anche in altri spazi e da altri spazi. Esempio banale: che ne dite di aggiungere un orologio? Ci vuole il codice. Bisogna cercarlo. Su Google scrivete “clock html code”: troverete “Clocklink“, scegliete l’orologio che vi piace, copiate il codice html (che troverete dopo avere cliccato su GET Free Clock) e andatelo a incollare qui:

Così:

Ed ecco il vostro orologio funzionante:

Come avrete appreso, i gadget offrono molteplici soluzioni e risposte a qualsiasi prospettiva comunicativa che voglia arricchire sensibilmente il vostro blog.
Nel prossimo post concluderemo con un accenno a quanto abbiamo lasciato fuori dal nostro “tavolo di lavoro”.
(Riccardo Storti)
